Скачать бесплатно Dreamweaver
Начиная с разработки вашего сайта, вы, вероятно, слышали о редакторах WYSIWYG (What You See Is What You Get – то, что вы видите, это то, что вы получаете). Таким образом, соблазн создать веб-сайт без знаний о кодировании может показаться вам привлекательным и побудил вас искать учебник Dreamweaver в Интернете.
И это то, что, когда вы используете Dreamweaver в первый раз, это может быть пугающим. Но вам не о чем беспокоиться, эта статья расскажет все, что вам нужно знать о создании веб-сайта с Dreamweaver.
Что такое Adobe Dreamweaver CC?

Adobe Dreamweaver CC является известным конструктором веб-сайтов и инструментом развертывания и считается идеальным сочетанием между WYSIWYG и другими более традиционными HTML-редакторами. Macromedia была первой, кто разработал Dreamweaver, который затем был приобретен Adobe Inc. в 2005 году.
Первоначально Dreamweaver внедрил бессрочную лицензию-единовременную плату за использование программного обеспечения, но затем переключился на модель на основе подписки со структурой Adobe Creative Cloud.
Adobe Dreamweaver CC — это интегрированное программное обеспечение для среды разработки (IDE), что означает, что оно предоставляет комплексные инструменты поддержки для целей разработки. С помощью структуры Creative Cloud вы можете включить другое креативное программное обеспечение Adobe для повышения производительности.
Dreamweaver позволяет создавать и проектировать веб-сайт на визуальном уровне, используя метод перетаскивания, который позволяет перемещать элементы на панели инструментов дизайнера. Вы также можете использовать его как любой традиционный редактор кода: он кодирует только текст, и вы сможете мгновенно загрузить веб-сайт на свой сервер.
Кроме того, вы получите множество учебных материалов и ресурсов, а также форум сообщества Adobe, посвященный тому, чтобы помочь вам ответить на любые вопросы, которые у вас есть о продукте. Кроме того, эта программа доступна на 15 различных языках. Так что, если вы ищете учебник Dreamweaver, вы найдете много информации.
Все эти функции позиционируют Dreamweaver как гибрид между системой управления контентом (CMS) и чистым редактором кода.
|
Различимые характеристики
Быть частью творческой экосистемы Adobe уже отличило Dreamweaver от других редакторов кода на основе изображений. Dreamweaver имеет доступ к функциям и преимуществам, которые может предложить только Adobe. Тем не менее, две наиболее доминирующие функции этого программного обеспечения:

Adobe Dreamweaver CC прост в использовании, но в то же время сложен в освоении. Ваш сайт станет таким же хорошим, как и ваши навыки. То есть, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете применить эти функции в полной мере.
Несмотря на это, новички могут начать создавать веб-сайт благодаря этому визуальному редактору. Есть функции перетаскивания для вставки элементов HTML в ваш проект, и вы можете мгновенно увидеть любые изменения, которые вы вносите на веб-сайте. Простой учебник Dreamweaver поможет вам начать работу.
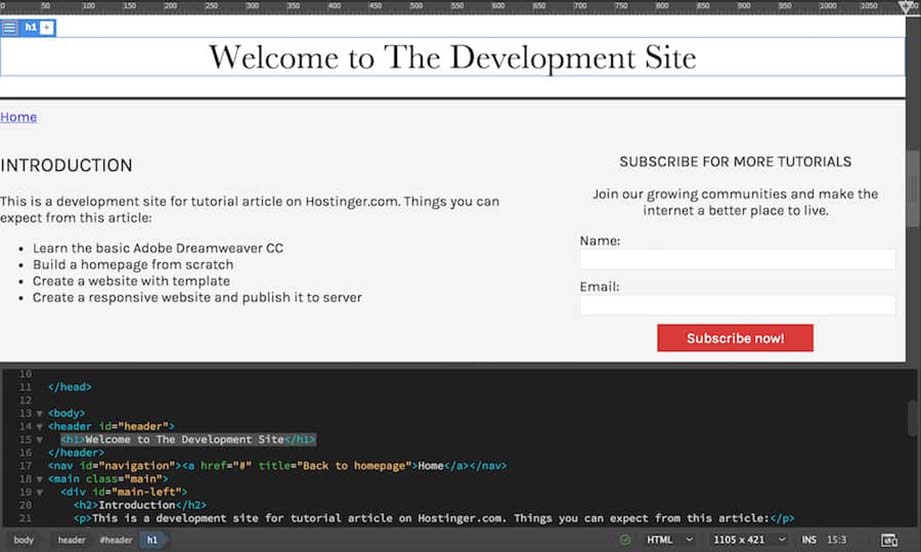
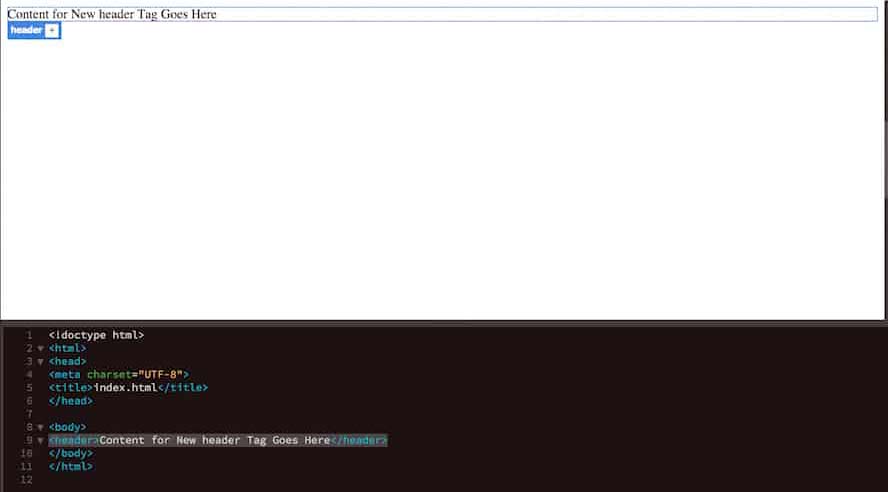
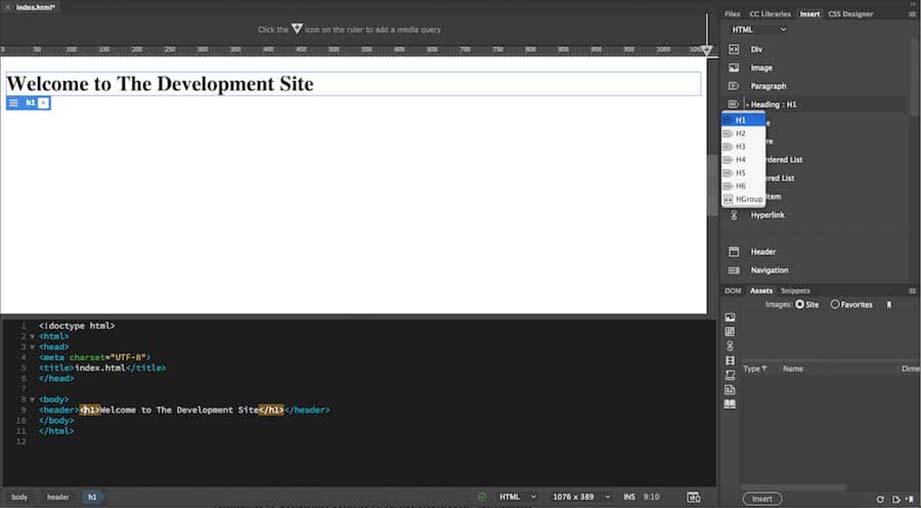
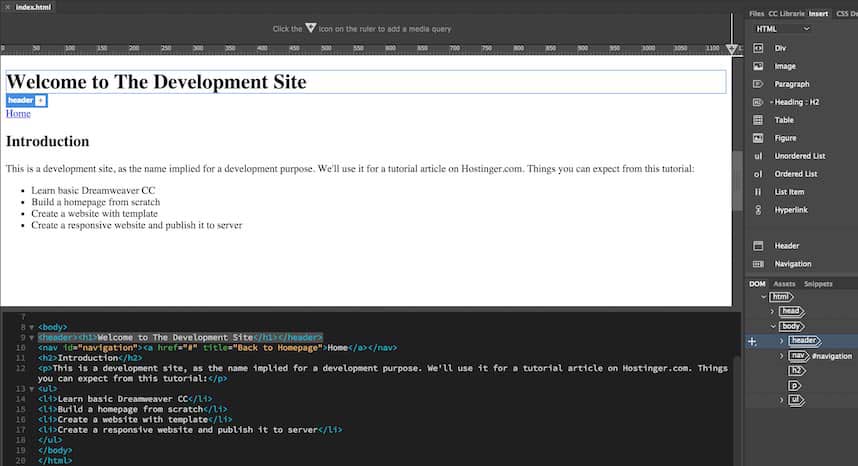
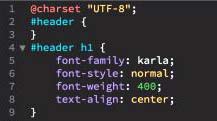
Это также поможет вам понять, над какой частью элемента вы сейчас работаете. Как вы можете видеть на следующем примере изображения, когда вы нажимаете на заголовок, он выделяет соответствующий код в Редакторе.

Еще одним важным аспектом Dreamweaver является мощный встроенный редактор кода. Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Некоторые из его ключевых функций включают в себя:
- Подсветка синтаксиса. Чтобы легче читать код, он выделит различные элементы, такие как переменные, идентификаторы и другие.
- Код завершения. Повысьте производительность с помощью автоматической вставки кода. Например, если вы просто наберете img и нажмете клавишу tab на клавиатуре, вы сможете вставить <img src= «» alt=»»>
- Документация CSS. Всякий раз, когда вам нужны ссылки на свойства CSS, есть функция быстрых документов, которая появится непосредственно в редакторе кода с соответствующей информацией.
Кроме того, мы можем упомянуть и другие важные функции:
- Встроенный Bootstrap 4. Последняя версия HTML, CSS и JavaScript для разработки отзывчивого веб-сайта.
- Поддержка Git. Он выполняет все общие операции Git, включая Push, Pull, Commit и Fetch, непосредственно из Панели Управления Dreamweaver.
- Предварительный просмотр браузера в режиме реального времени. Вы можете видеть изменения на своем веб-сайте в режиме реального времени во время его редактирования.
- Bibliotecas Creative Cloud. Доступ к цветам, диаграммам и другим творческим ресурсам в базе данных.
- Chromium Embedded Framework (CEF) встроенный. Чтобы помочь разработчикам включить браузеры, которые можно использовать в стороннем приложении.
|
Adobe dreamweaver бесплатно
Однако у Adobe Dreamweaver CC также есть свои недостатки. Как мы уже говорили, это программное обеспечение так же хорошо, как и ваши навыки. Поэтому, хотя живой интерфейс помогает новичкам создавать веб-сайт, вероятно, пройдет некоторое время, пока вы не сможете создать действительно сложный.
Несмотря на всю предоставленную информацию, Dreamweaver по-прежнему имеет очень крутую кривую обучения. Вам нужно будет потратить значительное количество времени, чтобы полностью понять все его характеристики. Поэтому, если вы надеетесь прочитать учебник Dreamweaver и стать профессионалом, вы можете быть разочарованы.
Кроме того, это платная услуга, которая не совсем экономична. Так что, если вы разработчик-любитель, Dreamweaver, вероятно, не лучший инструмент для использования.
Pro Tip: если вы думаете, что Adobe Dreamweaver CC — это не ваша вещь, вы не одиноки. Фактически, около 33% сайтов в Интернете построены с помощью WordPress, и Вы тоже можете легко создать его. И если вы являетесь клиентом Hostinger, это будет еще проще, наша функция установки с 1 щелчком мыши сделает это за вас.
Обзор цен Dreamweaver
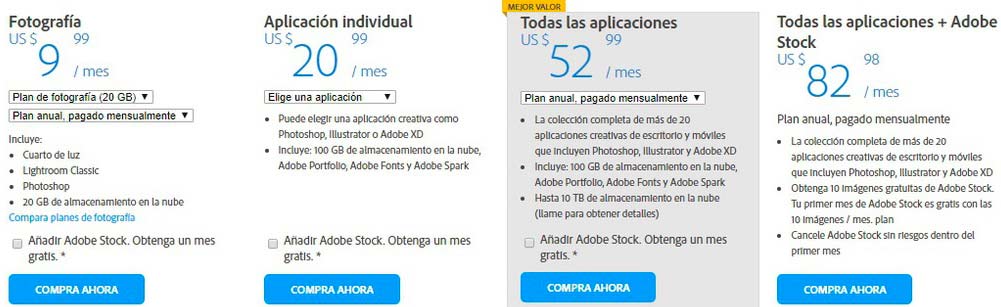
Будучи программным обеспечением на основе подписки, Dreamweaver предлагает множество индивидуальных планов для своих пользователей. Предоплаченный план, чтобы получить только Dreamweaver плюс 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит $ 239,88/год .
А возможность подписки на все приложения, которая включает в себя полную коллекцию из более чем 20 творческих программ, включая Photoshop CC, Illustrator CC и Adobe XD CC, стоит 599, 88 долларов в год. Но есть возможность скачать adobe dreamweaver бесплатно.
Здесь мы оставляем вам полное представление о планах, доступных для отдельных лиц:

Вы также можете попробовать Dreamweaver в течение семи дней в бесплатной пробной версии. Просто скачайте программу и зарегистрируйтесь с помощью учетной записи из базы электронной почты, Facebook или Google.
Теперь да, давайте начнем с базового учебника Dreamweaver и узнаем, как создать домашнюю страницу.
Учебник Dreamweaver: создание веб — сайта
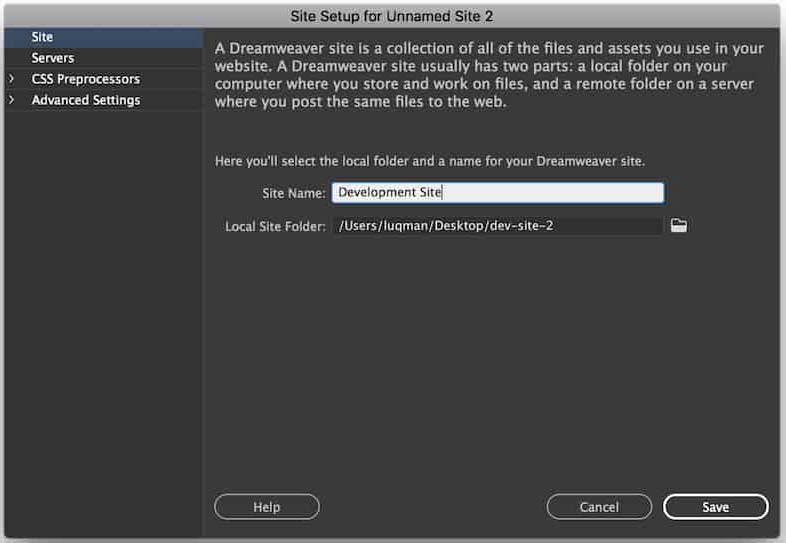
На панели Adobe Dreamweaver CC перейдите в Site — > New Site > и появится новое окно.

Первый шаг-назвать свой сайт и сохранить его в новой папке. Это помогает организовать файлы и упростит процесс загрузки.
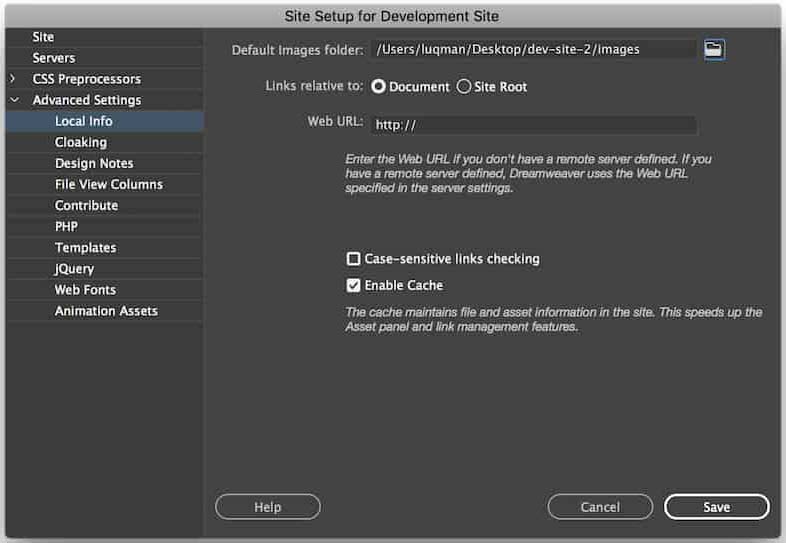
Если вы хотите включить изображения на свой сайт, вы можете сделать это в Advanced Settings — > локальная информация>. Папка изображений также должна быть создана в папке вашего сайта.

Нажмите Save, когда закончите.
Достигнув этого момента, вы получите пустое рабочее пространство. Но, проверьте верхнюю правую панель, файлы вашего сайта должны быть там. Теперь мы создадим файл домашней страницы с нуля.
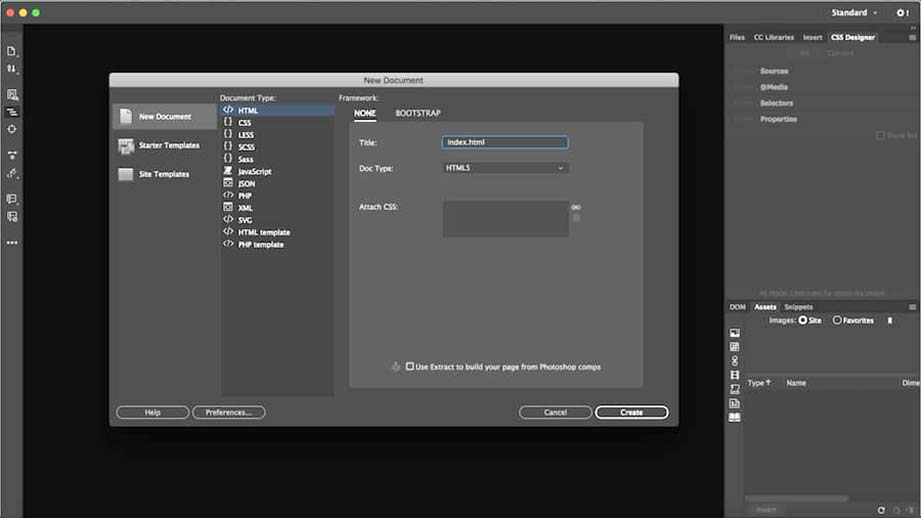
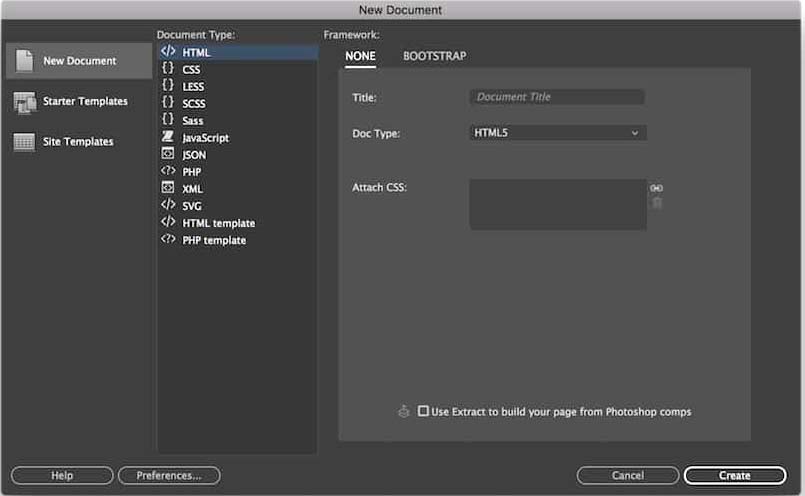
Нажмите File — > New > и выберите New Document. Выберите HTML в качестве типа документа и нажмите Create. Предоставление заголовка документа не является обязательным.

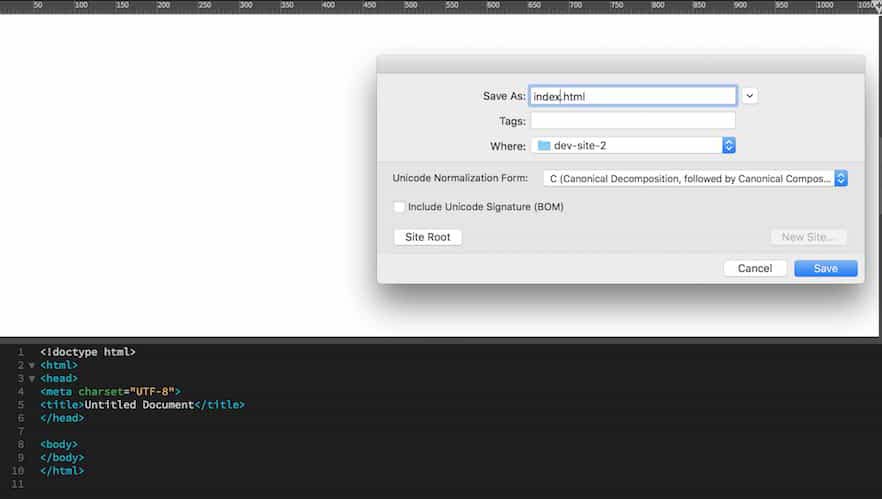
Вы будете перенаправлены обратно в рабочее пространство, и у вас будет пустая страница с несколькими строками HTML-кода. Это на самом деле живой вид вашего сайта. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.

Давайте создадим заголовок для веб-сайта. Здесь обычно идет логотип и название вашего сайта.
Нажмите на белую страницу или выберите определенное место внутри элемента <body><body> в Редакторе. Перейдите в верхнюю правую панель и нажмите Insert. Это даст вам список общих элементов HTML, которые вы можете добавить на свою страницу.
Найдите элемент Header.
Нажмите или перетащите его в рабочее пространство, и он будет добавлен на ваш сайт вместе с кодом.

Затем мы преобразуем это в заголовок с тегом <H1> … <H1>< / H1></H1>. Это делается для целей SEO и информирования поисковых систем о том, о чем ваш сайт. Отметьте текст в этом разделе и перейдите на панель Insert. Найдите и нажмите Heading: H1.
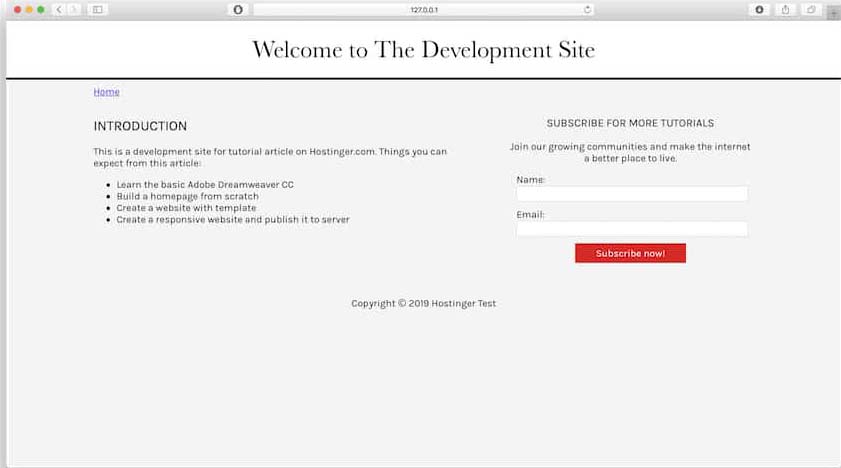
После этого измените текст, который появляется на заголовок вашего сайта. Это должно быть что-то описательное и репрезентативное. Para este ejemplo usamos «Welcome to the Development Site».

|
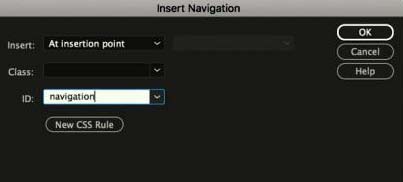
Чтобы добавить кнопку навигации, добавьте строку после заголовка, нажав Enter. Теперь перейдите на панель Insert и найдите элемент Navigation. При нажатии на него появится новое окно. Введите Navigation в разделе ID и нажмите OK.

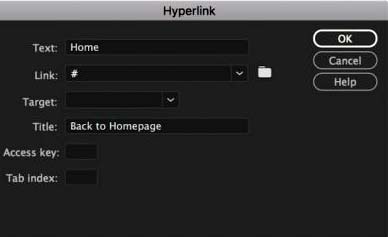
Это добавит элемент навигации в Редактор. Находясь в содержимом элемента, найдите Hyperlink на панели Insert. Нажмите и заполните детали следующим образом:

Важно: сама ссылка будет соответствовать странице, на которой вы будете просматривать свой сайт. В этом случае мы используем только хэштег, чтобы заполнить пробел.
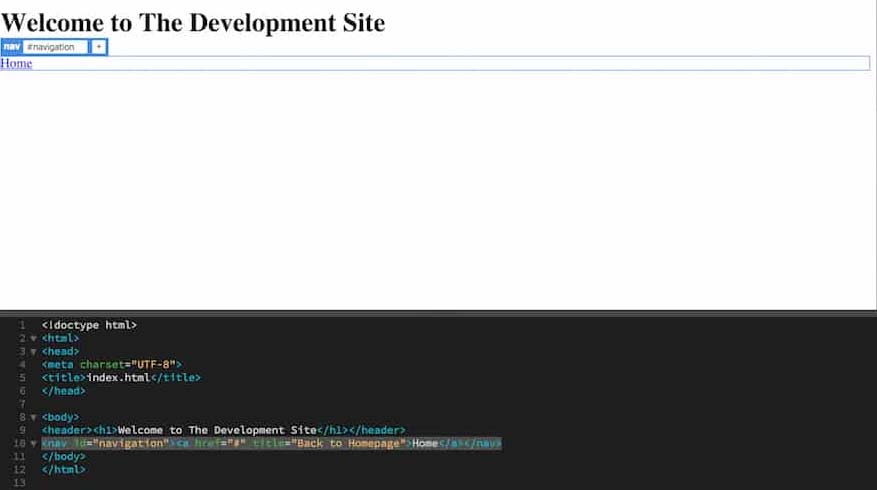
Когда вы закончите, нажмите OK. Теперь у вас есть кнопка «Домой», которую вы можете нажать, и у вас есть больше строк кода, добавленных в Редактор.

Теперь мы вставим дочерний заголовок, абзац и некоторые маркеры в качестве описания.
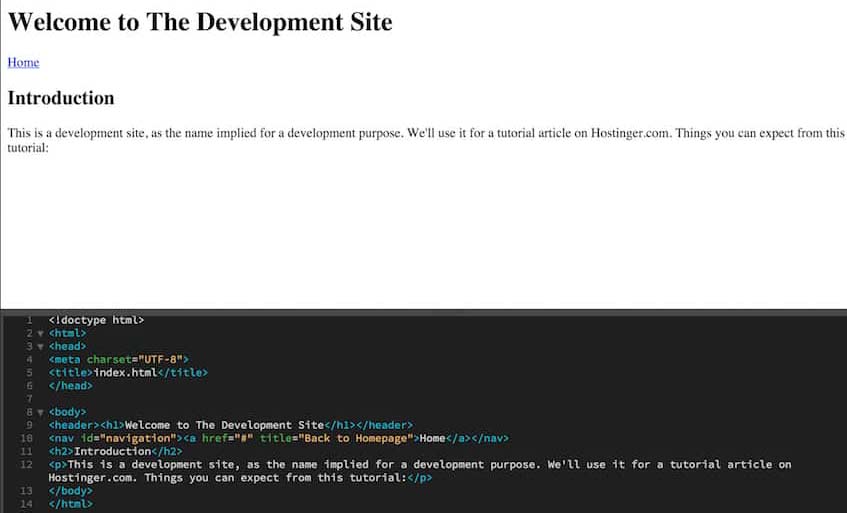
Добавьте строку после кода навигации и нажмите Header: H2 и Paragraph на панели Insert. Это добавит теги <h2> <h2>и <p><p > в Редакторе. Введите контент, который вы хотите отобразить.

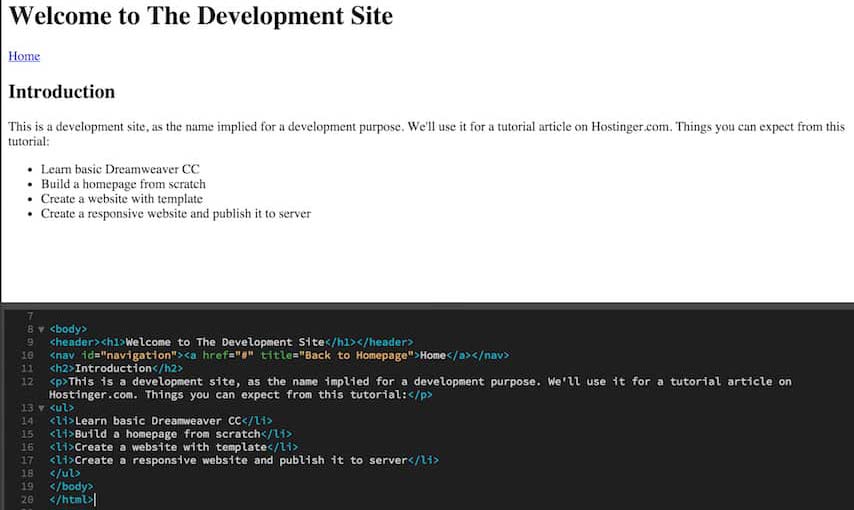
Теперь, чтобы добавить маркеры, добавьте еще одну строку под кодом абзаца. Перейдите на панель Insert и нажмите Unordered List. При этом тег <ul><ul> должен быть добавлен в Редакторе. Тем временем нажмите List Item на панели Insert, и тег <li><li> будет добавлен внутри тега <ul><ul>.
Дело в списках в HTML заключается в том, что вы должны вручную добавлять теги самостоятельно в соответствии с количеством маркеров, которые вы хотите включить. В случае нашего примера это будет выглядеть так.

При этом вы создали основную структуру домашней страницы. Вы также можете добавить больше контента, такого как формы, видео, изображения и т. д., Но даже здесь все в порядке для начала.
Хотя страница выглядит немного простой до этого момента, мы собираемся добавить таблицу стилей, чтобы она выглядела немного более привлекательной.
Скачать adobe after effects cc
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и идет рука об руку с разработкой веб-сайта. Подумайте о HTML как о структуре тела, а CSS — о эстетической части, которая делает тело визуально привлекательным.
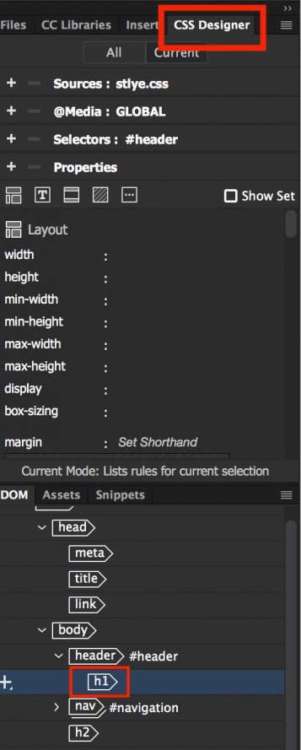
Теперь первое, что вам нужно сделать, это дать вашему заголовку идентификатор (ID). Перейдите в нижний правый угол панели Dreamweaver и нажмите Панель DOM. Вы увидите обзор структуры вашего сайта.
Нажмите Header, и вы заметите, что ваш заголовок будет отмечен синим цветом вместе с тегом «header” и знаком плюс.

Нажмите на знак плюс и введите #header. Хэштег означает, что мы назначаем идентификатор этому элементу. Presiona return o enter. В следующем меню выберите шрифт: создайте новый файл CSS.
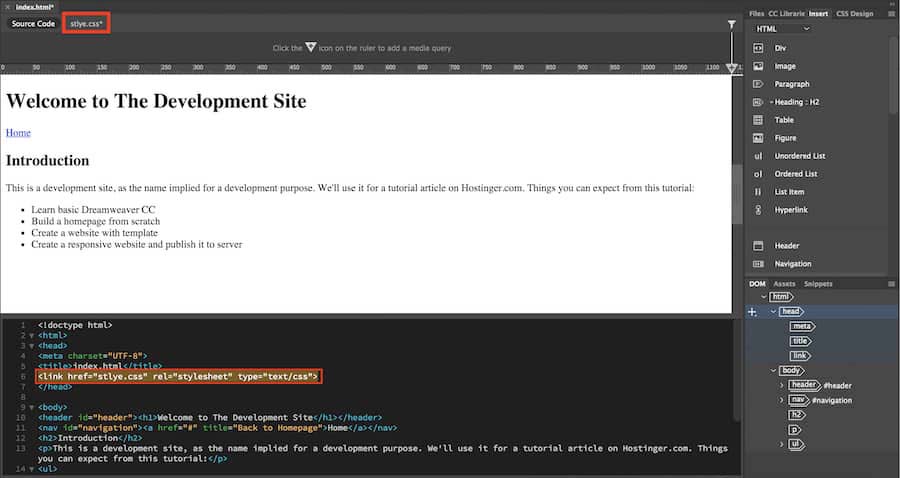
Появится новое окно. Выберите Browse и найдите папку вашего сайта. Введите style. css и нажмите save затем нажмите OK.

Вы заметите, что в верхней части живого представления появляется новый style.css и новый элемент привязки в редакторе кода.
Сделайте то же самое для всех предметов, которые нуждаются в эстетических улучшениях. Но вместо того, чтобы создавать новый файл CSS, сохраните его в том же файле style.css, который вы создали раньше.
Теперь вы готовы стилизовать свой сайт с помощью селектора CSS.
Мы изменим шрифт и сосредоточим название нашего сайта.
Отметьте H1 под заголовком С панели DOM. Затем нажмите CSS Designer на панели выше.

Нажмите на знак плюс прямо за каждой меткой. Это автоматически предложит вам имя, такое как #header h1, затем нажмите return.
Примечание: это означает, что вы указываете только на элемент с именем h1 внутри элемента #header. Таким образом, стиль будет применяться только к письменному тексту (заголовку вашего сайта), а не к самому элементу заголовка.
Убедитесь, что селекторы указывают на #header h1.
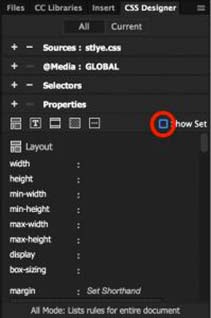
Нажмите Properties и отключите Show Set, чтобы разблокировать параметры макета (Layout), текст (Text), границу (Border), фон (Background) и многое другое.

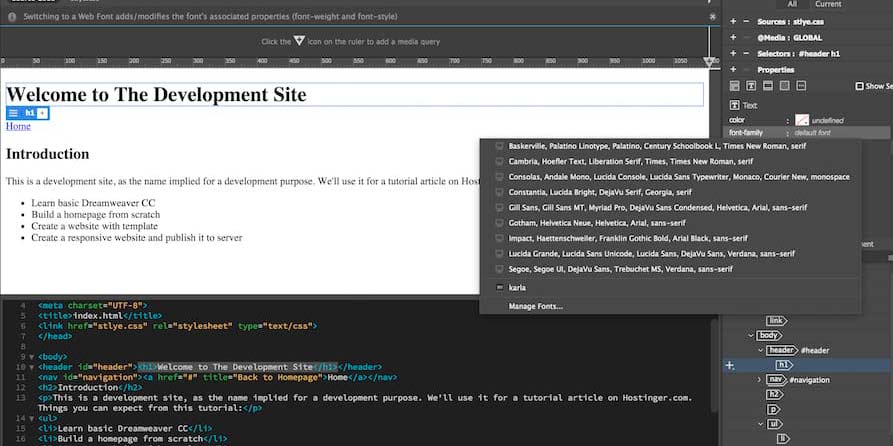
Нажмите Text, наведите указатель мыши на font-family и нажмите default font. Это даст вам много вариантов на выбор.

Кроме того, меню Manage Fonts предоставит вам еще один набор опций из базы данных веб-шрифтов Adobe Edge.
Выберите свой любимый шрифт, нажав на него. В этом примере мы используем вызов Karla. Когда вы закончите, шрифт заголовка вашего сайта будет изменен, а необходимый код будет добавлен в исходный код (Source Code) и style.css.

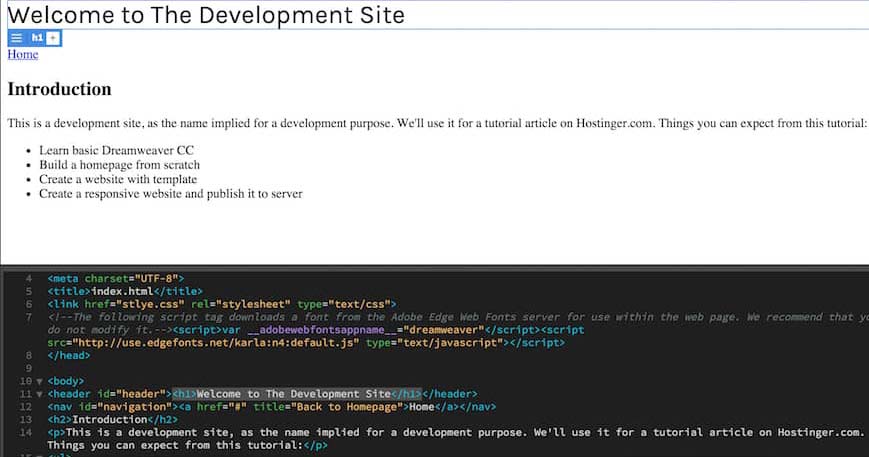
В опции Text наведите курсор на text-align и нажмите center. Вы заметите, что изменение происходит, и дополнительный код добавляется в style.css.

Внесите все необходимые изменения в контент вашего сайта. Для этого урока мы также добавили больше контента и стиля на наш сайт. Вот окончательный вид:

Создание сайта с помощью шаблона Dreamweaver
В Dreamweaver вы также можете создать веб-сайт с предварительно разработанным шаблоном. Таким образом, вы будете на шаг впереди и получите преимущество, увидев, как будет выглядеть окончательный сайт вместе с соответствующим кодом.
Давайте посмотрим на другой учебник Dreamweaver и узнаем, как использовать шаблон:
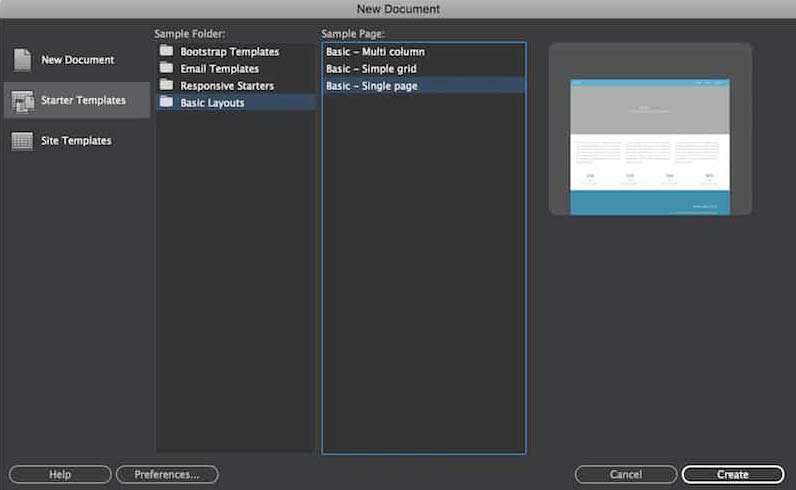
Для этого перейдите в File — > New>. Elige Starter Templates -> Basic Layouts. Мы будем использовать простую страницу для этого урока. Нажмите Create.

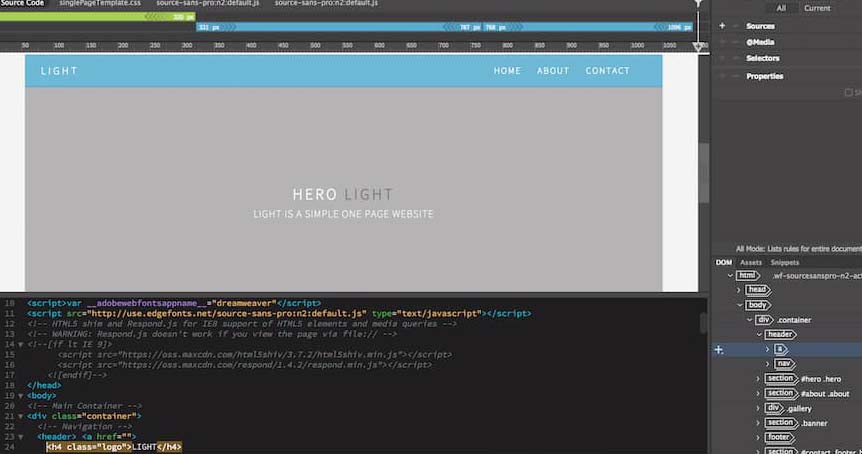
Dreamweaver создал практически всю структуру и стиль, необходимые для вашего сайта. Все, что осталось, это настроить контент и настроить стиль в соответствии с вашими потребностями.

В этом уроке мы внесем только основные изменения, такие как редактирование заголовка и описания веб-сайта, а также изменим некоторые части цвета фона.
Чтобы изменить логотип текста, нажмите h4. logo на панели DOM. Строка кода будет выделена в Редакторе, переименована в тот, который вы хотите.
Кроме того, вы также можете дважды щелкнуть поле логотипа в режиме реального времени и изменить текст оттуда. Сделайте то же самое для заголовка и слогана веб-сайта. Наши перешли на что-то вроде этого.

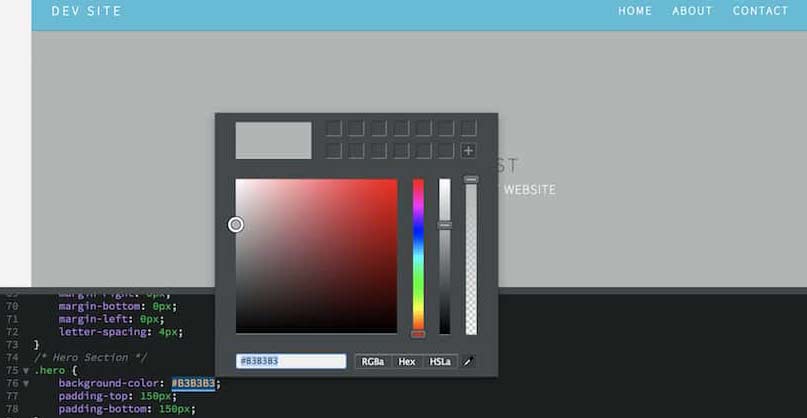
Чтобы изменить цвет фона, перейдите в файл. css и найдите элемент заголовка. В данном случае это .hero. Найдите цветовую линию фона, и вы заметите определенное загадочное число.
Это число на самом деле является цветовым кодом HTML. Каждый цвет имеет свое собственное числовое представление, и вы можете проверить каждый из них здесь.
Хорошая вещь о Dreamweaver заключается в том, что вам не нужно идти куда-то еще, чтобы узнать цветовой код. Просто выберите номер, дважды щелкните по нему и выберите Quick Edit. Появится окно выбора цвета, и вы можете выбрать его оттуда.

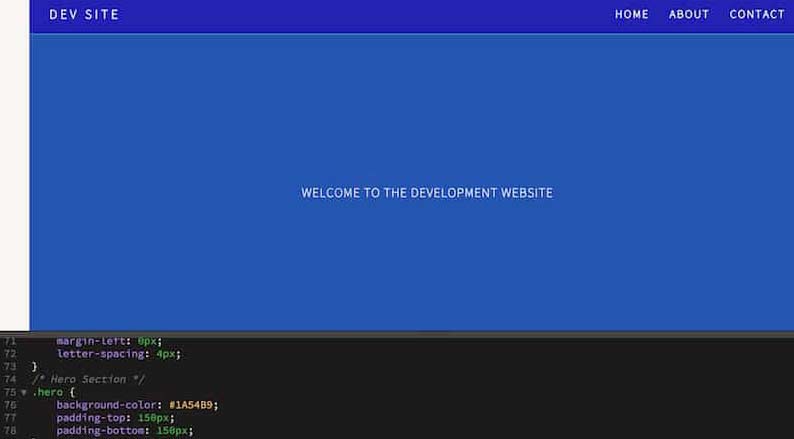
Мы изменили наши, чтобы это выглядело так.

Конечно, работа еще предстоит сделать. Есть контент, который вы должны добавить, и стили для настройки. В этом руководстве вы узнаете, как внести основные изменения в шаблон.
Когда вы закончите настройку сайта, вы можете загрузить его на свой сервер. Вы узнаете, как это сделать ниже.
Предварительный просмотр вашего сайта на мобильных устройствах
В мобильную эпоху наличие отзывчивого или адаптивного веб-сайта является обязательным. В противном случае многие из ваших посетителей покинут веб-сайт. И одна из интересных функций для создания сайта с Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он выглядит на мобильных устройствах. Мы оставляем вам учебник о том, как это сделать:
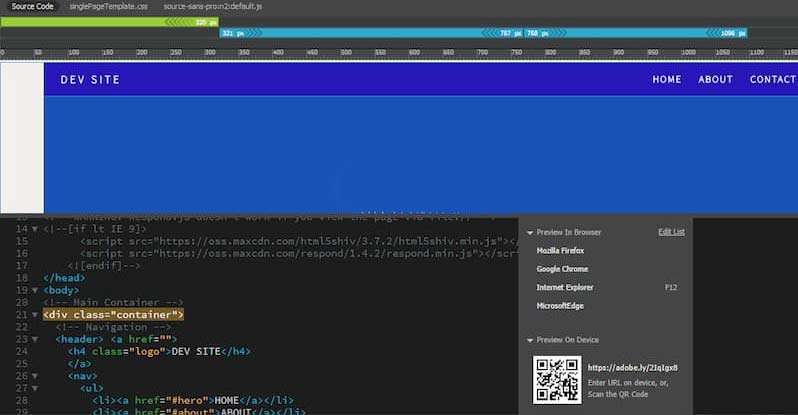
Перейдите в раздел предварительный просмотр в реальном времени в правом нижнем углу рабочего пространства. Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.

Важно: для этого необходимо использовать один и тот же Adobe ID на Dreamweaver и мобильном устройстве. Вы также должны использовать ту же сеть Wi-Fi, а также включить Javascript и файлы cookie.
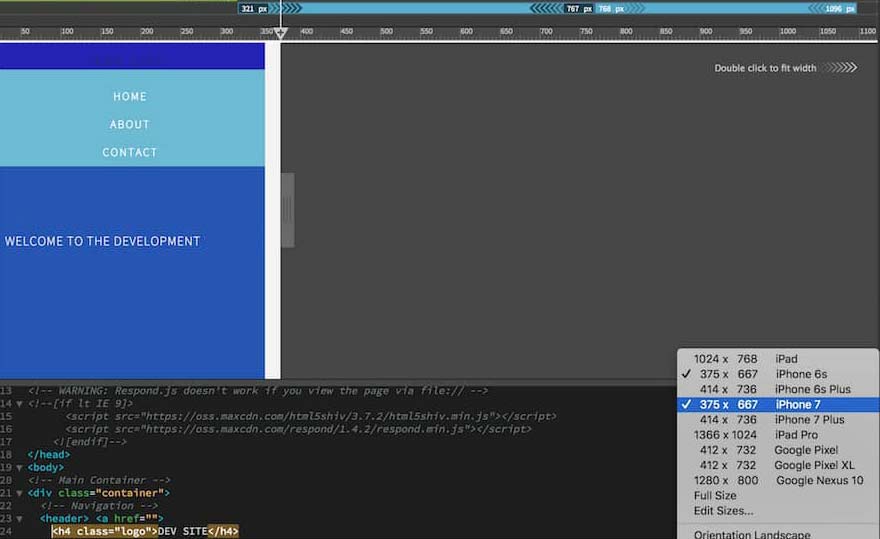
Кроме того, вы можете использовать функцию мобильного просмотра, встроенную в Dreamweaver. Перейдите в меню Windows Size и выберите опцию вашего устройства.

Вы должны иметь в виду, что шаблоны в основном предназначены для совместимости с мобильными устройствами. Но это не выполняется одинаково, если вы создаете свой сайт с нуля.
В этом случае вам нужно добавить так называемые “медиа-запросы” в свой код CSS и настроить размер пикселя и процент экрана соответственно. В предыдущих постах мы подробно объяснили, как создать отзывчивый сайт.
Опубликуйте свой сайт
Когда вы закончите создавать свой сайт, вы можете опубликовать его прямо из Dreamweaver. Для этого все, что вам нужно, это активный план хостинга и учетная запись FTP. Мы оставляем вам еще один учебник о том, как это сделать:
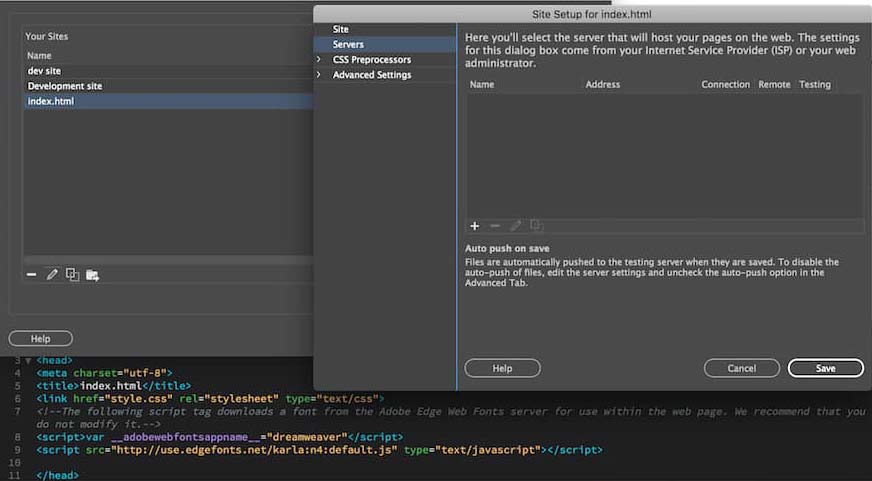
Para establecer una conexión FTP con Dreamweaver, ve a Site -> Manage Sites. В следующем окне выберите веб-сайт, который вы разработали, и нажмите значок карандаша внизу. Появится новое окно. Иди к серверам.

Нажмите значок плюс в окне Servers, и появится форма FTP-соединения. Вы должны завершить это.

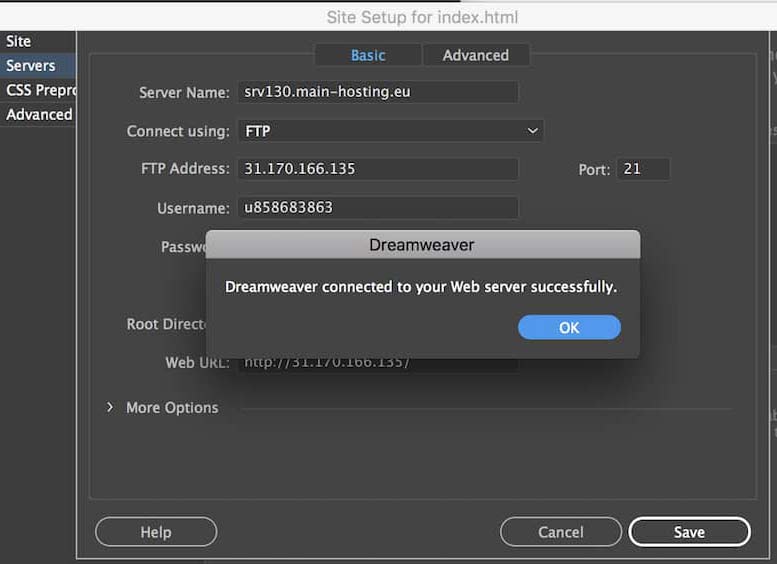
Когда вы закончите заполнять форму, нажмите тест. Dreamweaver скажет вам, успешно ли соединение. Не забудьте нажать Save.
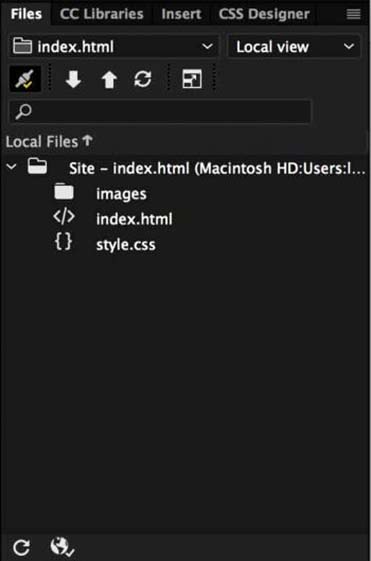
Вернувшись на панель Files, теперь вы можете начать реальное соединение с сервером, а также такие параметры, как Get (Get), add Files (Put Files) и Synchronize (Synchronize). Отсюда вы можете загрузить сайт на сервер.

Вывод
Да, мы знаем, что это было долго, но теперь вы знаете основы создания сайта с Dreamweaver.
В этом уроке Dreamweaver вы научились создавать сайт с нуля, а также использовать шаблоны по умолчанию; предварительный просмотр для мобильных устройств и публикация сайта на сервере. Мы надеемся, что это помогло вам.

 Скачать адоб анимейт на русском бесплатно торрент 2020
Скачать адоб анимейт на русском бесплатно торрент 2020  Курсы adobe after effects скачать шаблоны слои element видео
Курсы adobe after effects скачать шаблоны слои element видео  Курсы adobe illustrator скачать учебный курс онлайн
Курсы adobe illustrator скачать учебный курс онлайн