Figma: система дизайна сайта
figma обучение на русском kits, макеты, шрифты, ui kit, figma templates, fonts, дизайн, шаблоны, design, сетка, текст, file, figma font helper, проекты, картинки…
Курс можно скачать в конце страницы.

Файлы курса Figma


Читаем статью.

В Figma мы считаем, что системы проектирования являются мощным инструментом, помогающим демократизировать и расширить возможности целых организаций, чтобы быть частью процесса проектирования. Они обеспечивают согласованность в масштабе и помогают командам быстрее доставлять лучшие продукты.
Но то, что команды дизайнеров продуктов изучали и принимали с точки зрения систем проектирования, не было так быстро, чтобы поймать, когда речь заходит о маркетинге и веб-дизайне.
Как недавно присоединившийся к маркетингу веб-продюсер, я начал анализировать страницы на нашем маркетинговом сайте, а также процесс создания новых страниц. Я понял, что нам очень не хватает последовательности и строгости, которые мы считаем лучшей практикой для веб-дизайна.
Вместо повторяемого метода построения страниц и библиотеки с многоразовыми элементами, дизайнеры и разработчики придумывали свои собственные системы и создавали совершенно новые решения, многие из которых были очень похожи, хотя и не точно, на решения, уже реализованные на других страницах. Мало того, что сайт маркетинга было трудно поддерживать и обновлять, он чувствовал себя непоследовательным для наших пользователей. Пришло время построить систему.
figma шрифты размеры…

Нашим первым шагом было оценить то, что у нас было – шрифты, размеры, цвета, ширина столбцов, макеты и так далее. Мы начали собирать всю эту информацию в файл Figma, и оттуда было легко увидеть перекрытия или, другими словами, повторяющиеся приложения шаблонов, которые просто необходимо было унифицировать.
Мы также заметили выбросы или те компоненты, которые были использованы только один раз, и поэтому не было места в нашем руководстве по стилю.
Некоторые из повторяющихся элементов были довольно большими, поэтому мы рассекли их до атомарного уровня, что позволило бы любому человеку, использующему систему проектирования, затем собрать атомы и молекулы вместе, чтобы сформировать организмы, соответствующие потребностям любой страницы и контенту, который необходим для жизни там.
Для нас было очень важно в конечном итоге получить гибкие строительные блоки, которые могли бы работать вместе друг с другом в любой комбинации.
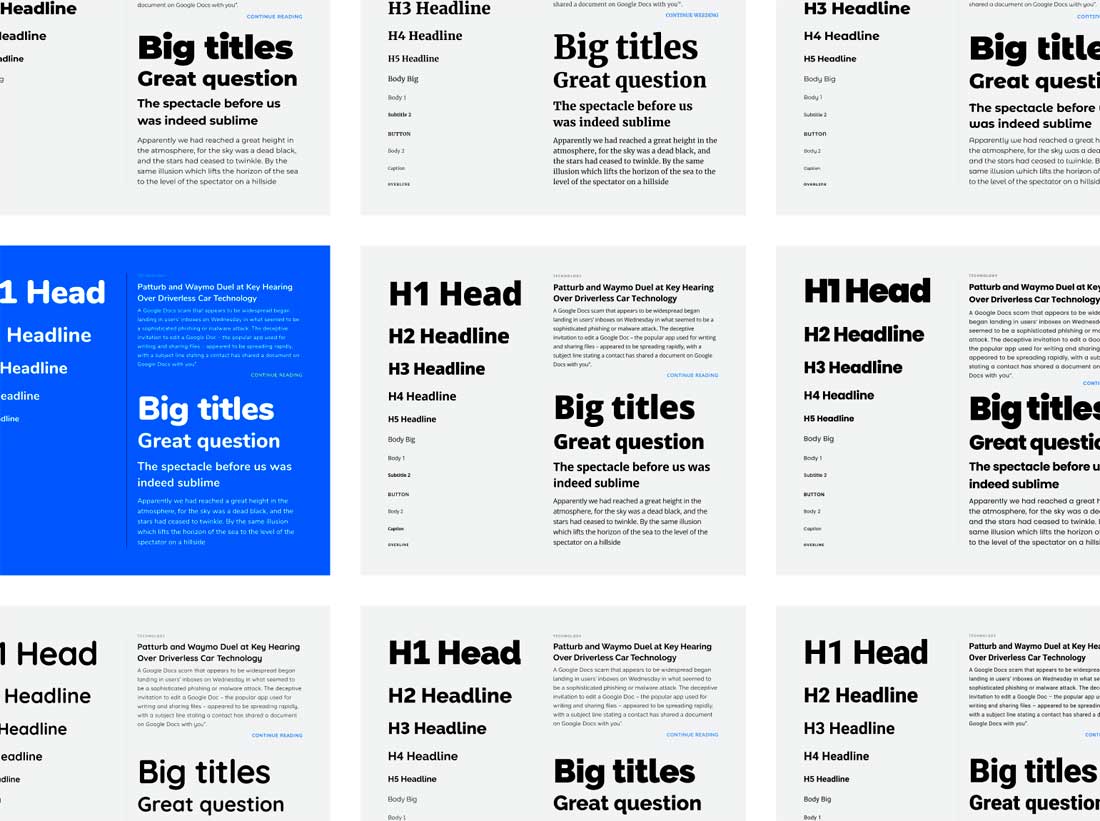
Мы также искали элементы, которые были похожи, но не совсем одинаковые, и договорились об одном стиле. Таким образом, вместо 12 различных размеров для заголовков мы установили H1-H3, body copy и технические стили копирования. Мы сделали то же самое для нашего блога и другого длинного содержания формы, добавив стили, такие как тянуть цитаты и блокировать цитаты.
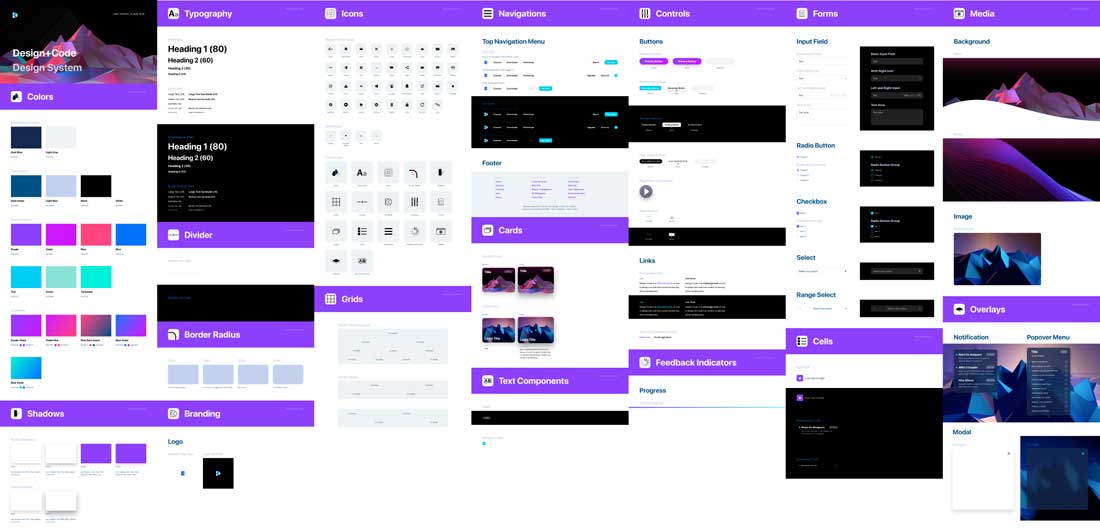
После того, как мы интерпретировали и усовершенствовали визуальный язык, который мы уже создали, это было довольно простое упражнение, чтобы организовать все компоненты в общей библиотеке, чтобы человек с небольшим опытом проектирования или знакомством с брендом Figma мог создать что-то, что выглядело и чувствовало себя сплоченным с остальной частью нашего сайта.
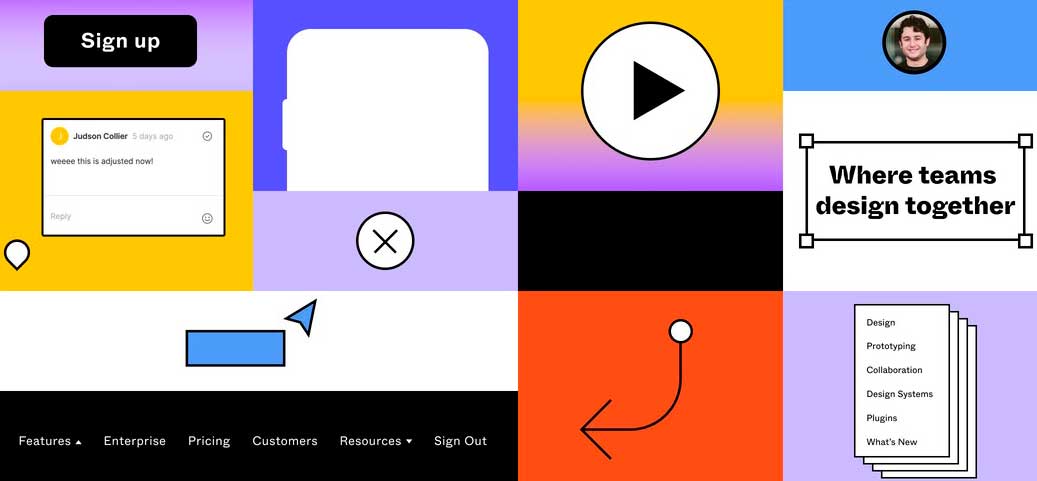
Упрощенная, гибкая система проектирования Figma

В течение месяца наша небольшая команда создала и организовала надежный, адаптируемый руководство по стилю и компонентную библиотеку, которая теперь живет в нашей CMS, наполненной содержанием. Все последовательно по всем направлениям — типография, размеры, заполнение, высота линий, цвета и сетка.
Теперь, когда команда дизайнеров идет создавать новую страницу, у них есть гибкие строительные блоки прямо под рукой. Построение H1 так же просто, как и захват его из системы проектирования.
Мы также начали «компонентизировать» обычно парные элементы и полностью собранные секции, используя элементы из нашей системы. Мы называем эти более крупные организмы «Флегос» (Figma + LEGO).
Как быстрее выйти на рынок
Большая часть основного маркетингового сайта Figma теперь построена с этой структурой. Используя нашу систему проектирования через Контентфул, мы можем пойти от концепции грузить в один день и можем сделать это без потребности для любого нового кода.
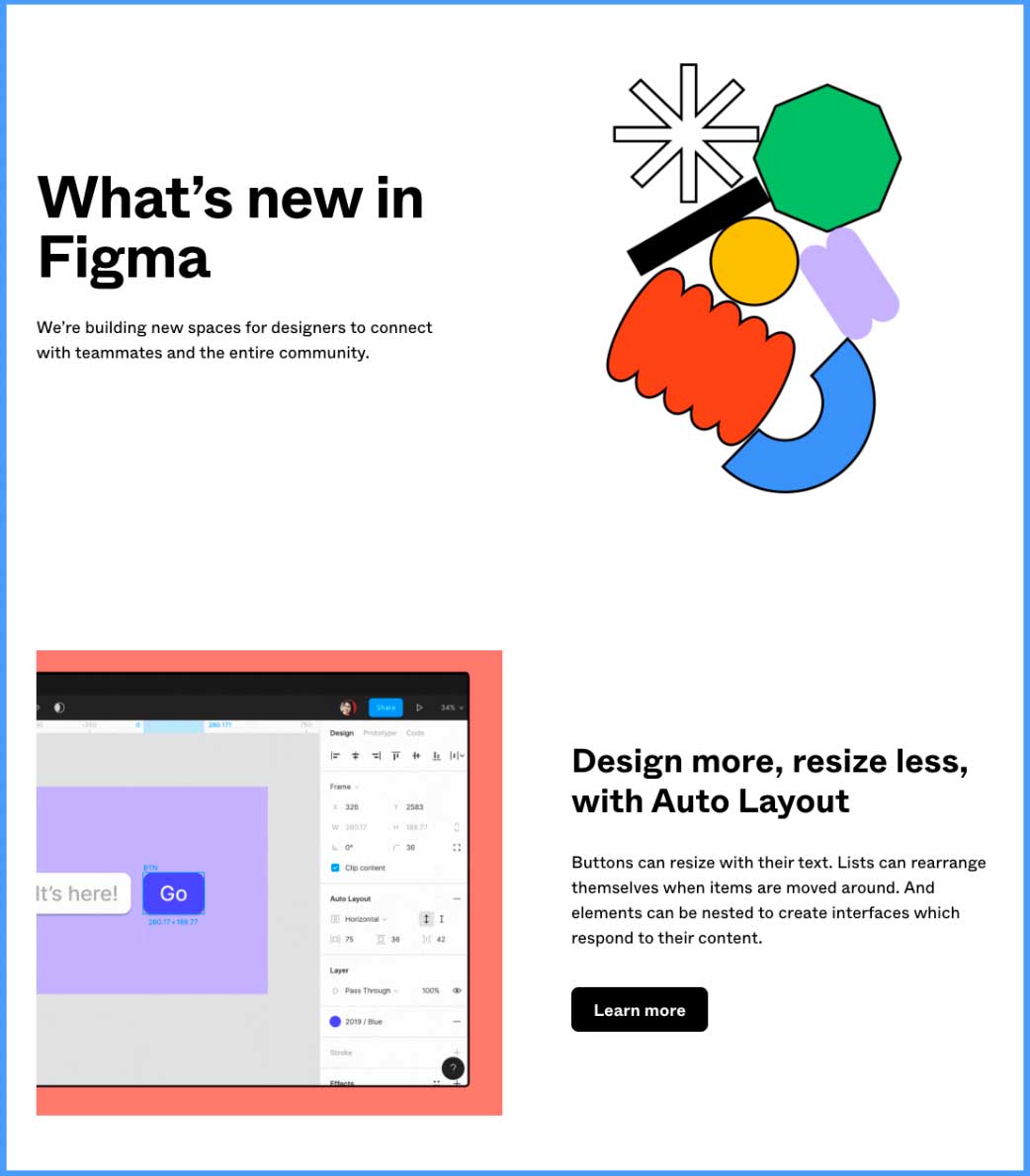
Например , когда мы хотели создать What’s New page, маркетолог продукта, у которого изначально была идея и я сделали быстрый каркас с помощью FLEGOs, сотрудничали с копией непосредственно в файле Figma, а затем построили страницу, используя компоненты в нашей CMS. Мы перешли от идеи к живой веб-странице менее чем за 48 часов.

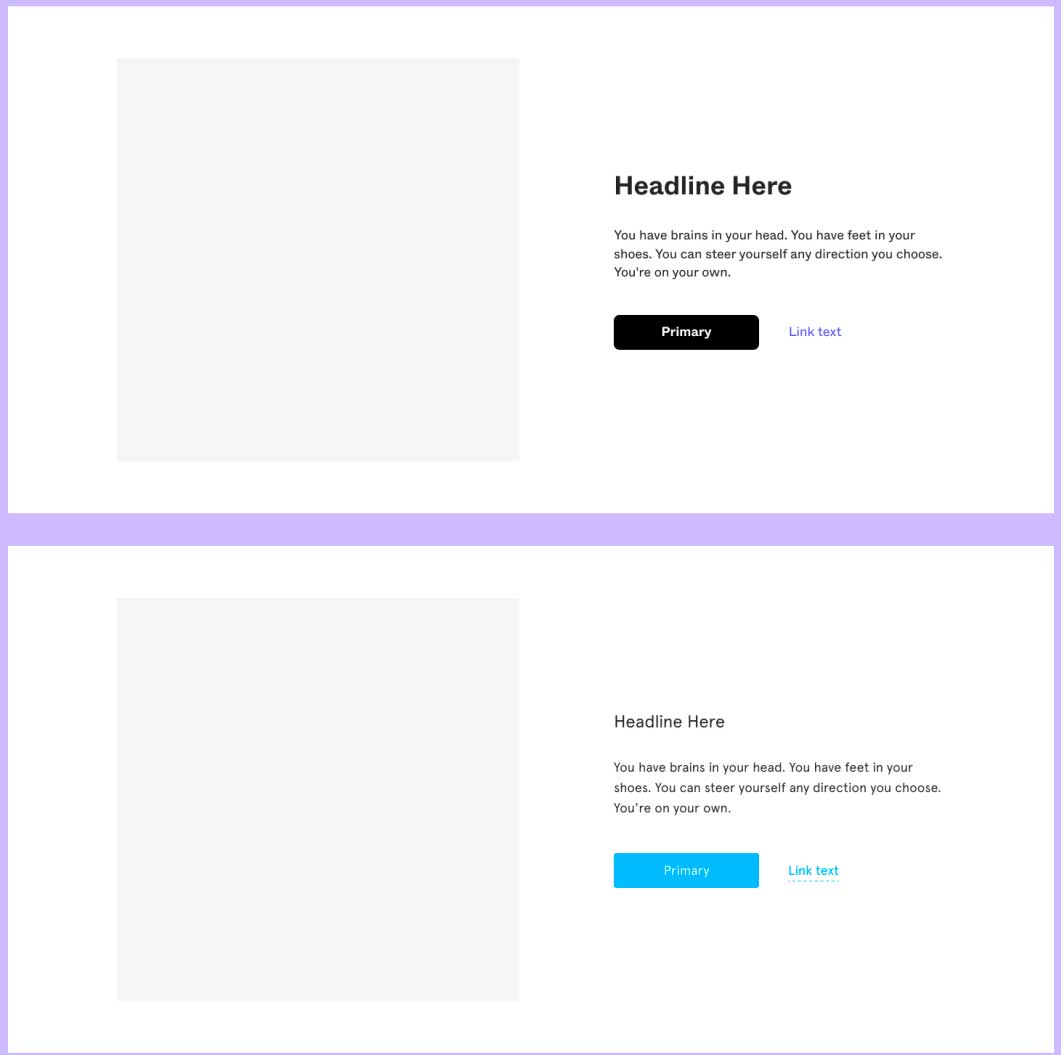
Часть страницы What’s New, которая была построена с использованием FLEGOs
Кроме того, когда мы хотим сделать универсальное изменение атома или молекулы, мы можем сделать это один раз в содержательном виде, а не заставлять разработчика охотиться через каждую страницу, чтобы сделать десятки обновлений напрямую.
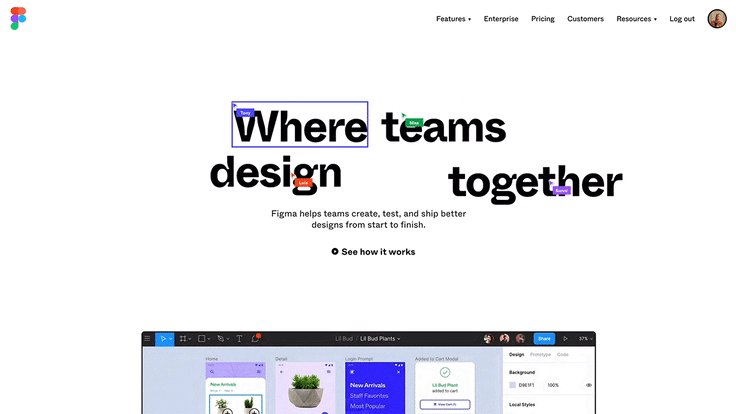
Недавно мы обновили наш бренд и обновили наш фирменный шрифт до Whyte. Поскольку у нас были все строительные блоки сайта, выложенные в одном файле, мы смогли быстро обновить типографию, увидеть влияние наших решений и повторять, пока у нас не появилась система типов, которая работала на всем сайте.

Продолжающаяся эволюция
Мы уже могли полагаться на нашу систему проектирования для некоторых крупных проектов, но мы все еще пересматриваем и изменяем по мере продвижения, и ожидаем, что это всегда будет иметь место, когда мы сталкиваемся с новыми причинами для добавления компонентов в нашу библиотеку или изменения того, что существует. У нас есть работа, чтобы сделать в отношении доступности, и это то, что мы ставим приоритет.
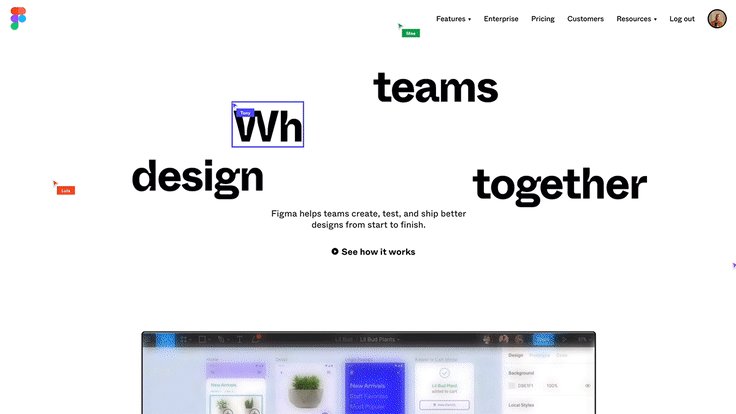
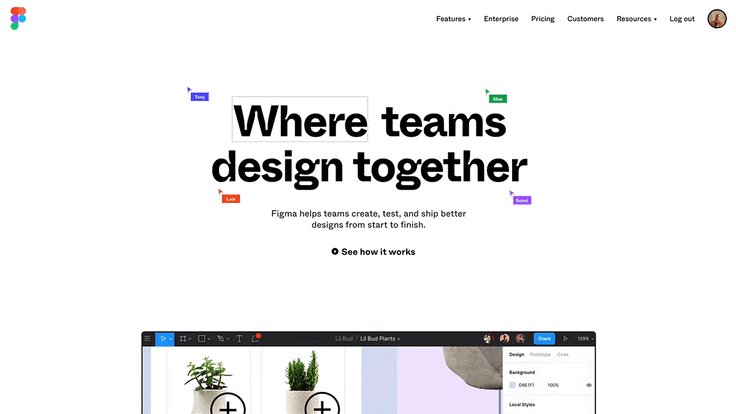
Бывают также случаи, когда мы вырываемся из системы. Например, мы хотели сразу же привлечь внимание посетителя на нашей домашней странице, поэтому мы выбрали более крупный, центрированный заголовок, который анимирован. На нашем сайте нет других разделов, подобных этому, и поэтому это не является частью нашей системы проектирования.

Всякий раз, когда мы оказываемся вне системы, мы тщательно обосновываем почему, а также исследуем вероятность того, что то же самое решение будет принято в будущем. Если есть хороший шанс, что мы можем использовать его снова, это убедительная причина, чтобы добавить его в систему.
Скачать курс Figma для веб дизайнера с 0 до профессионала
О курсе: https://www.udemy.com/course/figma-course/
После оплаты вас перекинет на страничку для скачивания курса.
Запустите свою собственную систему
Как сделать дизайн сайта в фигме — это узнаете из курса. Пытаетесь организовать и развить свою собственную систему? Вот файл, который управляет маркетинговой системой сайта Figma, а также пустой шаблон для начала работы:
- Флегос: строительные блоки нашего сайта маркетинга, которые сделаны из атомов и молекул в нашей системе проектирования.
- Шаблон начального руководства по стилю: образец шаблона, который можно использовать для начала работы с вашим собственным руководством по стилю.