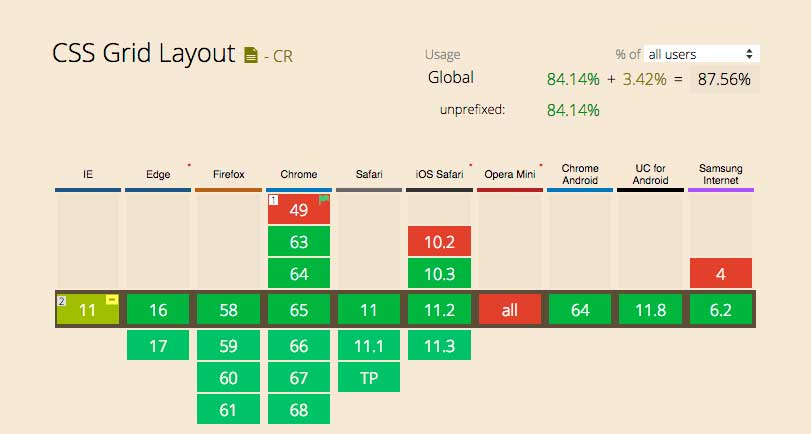
Понимание Flexbox для отзывчивого дизайна
flexbox верстка считается одной из интересных. flexbox выравнивание, сетка, блоки, свойства, макеты и меню, все это есть в данном курсе. Качаем и учимся.

Многие разработчики знакомы с трюками с flexbox css, floats и clearfix CSS для создания разноцветных макетов. Эти трюки по-прежнему используются, так как они работают и имеют большую поддержку среди бесконечных браузеров. Однако в 2009 году на карте появился новый стиль отображения под названием flex.
С тех пор flex претерпел несколько изменений, пока не достиг своей текущей итерации. Значение flex является альтернативой для блокировки плавающих и управляемых элементов с использованием media-queries.
Из-за этого разработчики могут создавать гибкие контейнеры, то есть Flexbox, для краткости. Он отлично подходит для мобильных экранов и отзывчивого контента для динамических веб-дизайнов и приложений. Это руководство охватывает основы использования Flexbox CSS и некоторые полезные ресурсы, чтобы углубиться в тему.
Макет с гибкими контейнерами и flex прижать к правому краю
– это способ использования свойства CSS display совершенно по-новому. Элементы block складываются вертикально, в то время как встроенные элементы складываются горизонтально (пока они не разбиваются на новую строку).
flexbox элементы могут быть сложены вертикально возможно горизонтально в зависимости от ваших настроек. Они могут быть равномерно распределены по странице, даже сжаты и прижаты друг к другу. Суть в том, чтобы обеспечить больший контроль для разработчиков, которые хотят создавать проекты, которые реагируют естественным образом.
Любой элемент, на который ссылаются как Flexbox, является элементом-контейнером. Этот контейнер будет содержать элементы внутри, известные как items FlexBox. Если вы хотите получить более подробную информацию об этом, я рекомендую вам прочитать первую часть этой статьи Mozilla Dev.
Контейнер display flex может иметь фиксированную или жидкую ширину, но лучше всего оставить его как жидкий, чтобы содержимое соответствовало странице. Внутренние элементы не будут иметь определенных значений ширины, вместо этого они будут отображаться на основе пропорций. Вы можете использовать свойство CSS lamada flex для определения радиуса между контейнерами (в основном HTML divs). Flex: 1 представляет радиус 1: 1, где каждый внутренний элемент flex отображается с одинаковой шириной в зависимости от разрешения экрана.
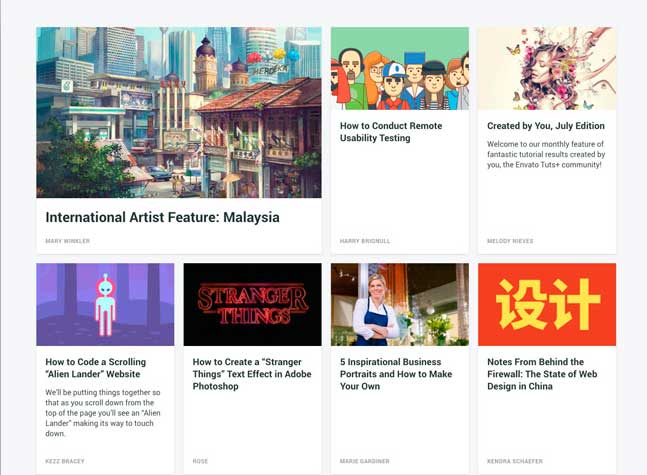
Как сделать карточки на flexbox
Когда Flexbox вышел на сцену, мой крик радости услышали во всем мире; у нас наконец-то был модуль, чтобы решить все наши разочарования в диаграмме. Но это был не нынешний случай. Флексбокс лучше всего работает, распределяя элементы вдоль оси; либо горизонтально вдоль строки, либо вертикально, как столбец. Создание настоящей адаптивной сетки с помощью Flexbox сложно.
Сетка flexbox, однако,предназначена для размещения элементов по двум осям горизонтально и вертикально. В этом уроке мы будем использовать каждый из них для той цели, с которой он был разработан, что дает нам очень твердое решение. Давайте начнем!
bbc.co.uk недавно он дебютировал (в бета-версии)своей последней итерации. Он выглядит чистым и просторным с этим дизайном на основе карт. Игнорируя жалкие заголовки, это выглядит очень хорошо.

Первые карты построены и выровнены по строке с помощью Flexbox, но мы собираемся расширить макет с помощью Grid.

Примечание: вам понадобится браузер, который поддерживает Grid.

Давайте начнем с контейнера для нашей сетки<div class="band">, некоторых элементов сетки, дабы организовать все<div class="item">это, и нескольких анкеров (каждый из них будет картой):
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class="band"> <!-- grid item, containing a card --> <div class="item-1"> <a href="" class="card"> <div class="thumb"></div> <article> <h1>Post title</h1> <span>Author</span> </article> </a> </div> <!-- grid item, containing a card --> <div class="item-2"> ... </div> <!-- grid item, containing a card --> <div class="item-3"> ... </div> </div> |
Поместите столько карт, сколько вы хотите; мы используем семь. Каждый из них имеет миниатюру<div class="thumb">, к которой мы позже применим фоновое изображение. После этого у нас есть один<article>, который, в свою очередь, содержит один<h1>, один<span>для автора и, возможно, даже один<p>для размещения дополнительной информации.
Основы сетки flexbox css
Теперь давайте запустим некоторые стили, которые фиксируют каждый из этих элементов в виде сетки.
Давайте начнем здесь с мобильной версии, поэтому первые стили дадут нашему контейнеру ширину и центрируют его, а затем установим некоторые правила Grid:
| 01 02 03 04 05 06 07 08 09 10 11 | .band { width: 90%; max-width: 1240px; margin: 0 auto; display: grid; grid-template-columns: 1fr; grid-template-rows: auto; grid-gap: 20px; } |
Самое главное, здесь мы назначаем наш элемент.bandС.display:grid;Затем мы объявляемgrid-template-columnsот1fr, указывая, каждый столбец будет иметь только часть доступных. Мы объявили только один на данный момент, каждый столбец заполняет всю ширину.
Потом мы сделали grid-template-rows: auto;. Это действительно значение по умолчанию, поэтому мы могли бы пропустить его, и это означает, высота столбцов будет определяться исключительно содержимым.
Наконец, мы определяемgrid-gap20pxЭд, дает нам дополнительное / среднее пространство между соответствующими полями столбцов и строк.
Расстояние между flex элементами. На более широких окнах / экранах (значение 500px полностью произвольно) мы изменимgrid-template-columns, дабы вы предоставили нам две карты в строке. Теперь у нас есть два столбца, каждый из которых имеет ширину, равную одной из двух фракций, которые у нас есть в общей сложности.
| 1 2 3 4 5 | @media only screen and ( min-width : 500px ) { .band { grid-template-columns: 1 fr 1 fr; } } |
Наконец, для больших экранов мы перейдем к четырехколонному дизайну.
| 1 2 3 4 5 | @media only screen and ( min-width : 850px ) { .band { grid-template-columns: 1 fr 1 fr 1 fr 1 fr; } } |
Здесь мы могли бы также написатьrepeate (4, 1fr)вместо1fr 1fr 1fr 1fr.
Свойства контейнера Flexbox
Flexbox CSS: свойства, назначаемые контейнерам с display flex, с объяснениями и примерами использования.
Мы продолжим руководство Флексбокс, обратившись к новой основной теме, такой как свойства, доступные в контейнерах “flex”. Мы увидим, как мы можем заставить контейнер вести себя с правилами Flexbox и как настроить его для настройки его поведения.
Хотя мы уже видели это в предыдущей статье, с основами Flexbox, мы помним, контейнер flex, может быть основной контейнер, – это тот, в котором мы собираемся разместить элементы flex. Если у вас есть какие-либо сомнения по этому поводу, мы рекомендуем изучить вышеупомянутую статью, потому, как там вы найдете подробное объяснение этой и других концепций, на которые мы будем опираться.

Display flex
Основной контейнер в схеме Flexbox – это мы назначаем “display: flex”. Это свойство заставляет их изменять правила, с помощью которых ваши дети (дочерние) будут представлены на странице.
.contendor-flex { display: flex; }
Так просто, как это! С этого момента, все элементы на странице с классом “contendor-flex” будут вести себя в соответствии с правилами Flexbox. Это означает, ваши дети будут позиционировать себя иначе, чем обычно. Таким образом, должно быть ясно, сам контейнер не будет затронут, только ваши дети.
Display inline-flex
В дополнение к display flex у нас также есть значение “inline-flex”. Если мы знаем элементы “inline-block”, фундаментальное различие такое же, как и обычные элементы” block”, которые ведут себя как блок, но не изгибаются, дабы занимать максимум пространство по горизонтали.
.contendor-flex { display: inline-flex; }
Короче говоря, с inline-flex это похоже на то, у нас есть элемент inline-block, где ваши дети ведут себя по правилам Flexbox.
Как только контейнер “flex” / “inline-flex”, я могу применить к нему целый ряд дополнительных свойств для дальнейшей настройки его поведения. Мы увидим их ниже.
Свойство flex-direction
Это свойство служит для определения направления потока размещения элементов. Это связано с осями, о которых мы знали в предыдущей статье, имея возможность отметить, должны ли элементы быть размещены в одной строке, но также позволяет указать порядок item, нормальный или обратный.
Позволяет использовать эти значения:
- row (по умолчанию): указывает, элементы помещаются в строку рядом друг с другом слева направо.
- row-reverse: они расположены в ряд, но в порядке справа налево.
- column: они расположены друг под другом, по порядку первые выше.
- column-reverse: они помещаются в столбец, но первые появятся ниже.
Мы можем поэкспериментировать с этим свойством с помощью HTML, подобного этому. (На самом деле вы увидите HTML очень похож на предыдущее упражнение, и достаточно для проверить различные аспекты Flexbox.)
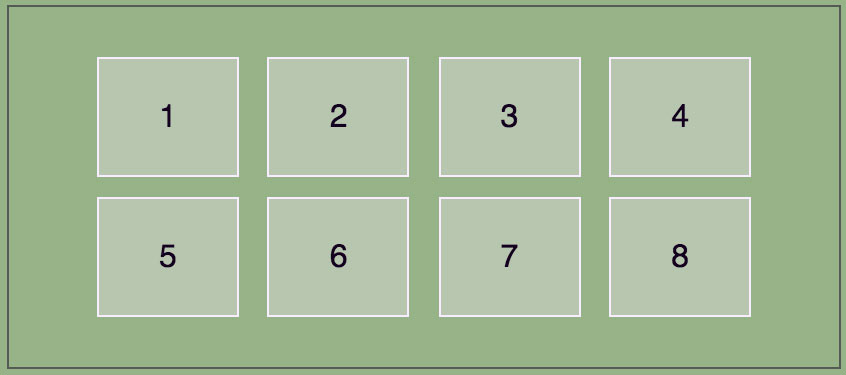
<div class="flex-container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div>
Теперь давайте применим несколько стилей. В основном нас интересует применение CSS к элементу с помощью class= “flex-container”, но мы будем применять стили ко всем элементам, мы могли лучше оценить положение блоков.
body { font-size: 2.5em; font-family: sans-serif; color: #ddd; } .flex-container { display: flex; flex-direction: column-reverse; } .item { background-color: #369; margin: 2px; padding: 5px; flex-grow: 1; }
Поскольку контейнер flex мы поместили flex – direction: column-reverse; вы заметите элементы расположены друг под другом и в порядке, противоположном тому, который они появляются в HTML-коде.

flex растянуть на всю ширину и Свойство flex-wrap
Он указывает, хотим ли мы, хотим ли разрывы строк в элементах, помещенных в контейнер, если они не помещаются в доступное пространство.
По умолчанию с помощью Flexbox элементы размещаются на оси горизонтали в ряд. Если элементы имеют такие размеры, они не помещаются в контейнер, поведение flex приведет к тому — они будут пытаться сгруппироваться в строке так, они хорошо вписывались без пропуска строк, но мы также можем настроить его так, если они не вписываются, передавались на следующую строку.
- nowrap (по умолчанию): никогда не происходит разрывов строк.
- wrap: делает, если они не подходят, то помещаются в следующую строку.
- wrap-reverse: разрыв строки будет происходить наоборот, то есть вверх.
Примечание: Если у нас установлен “nowrap”, браузер сделает возможное, элементы поместились в строку (если flex-direction-row / row-reverse), в конечном итоге изменив размеры, определенные в width элементов, если это необходимо. С помощью других свойств CSS вы сможете заставить элементы переполнять контейнер, не видеть те, которые не подходят, и т. д. Например, вы будете использовать свойство “overflow”. .flex-container { display: flex; flex-direction: row; flex-wrap: nowrap; } .item { background-color: #369; width: 30%; padding: 5px; }
В этом случае мы разместили “flex-wrap: nowrap”, а также каждый из элементов указали — он должен иметь ширину 30%. Помните, в нашем HTML у нас было 4 элемента внутри flex-container, и когда мы увидим результат, мы получим вроде этого:

Очевидно, 4 контейнера на 30% каждый не поместится в горизонтали, но с flexbox браузер прилагает усилия, дабы соответствовать этому.
Теперь, если мы переключимся на «flex-wrap: wrap», то да будет происходить разрыв строки:
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap; }

Примечание: Если приходит в голову поставить контейнеры на 33%, вы можете оценить, если не подходят 3 по горизонтали, когда это должно быть. Если это так, проблема не в Flexbox. Вы должны были бы увидеть, если из-за margin элементы не имеют места, в зависимости от комбинации box-sizing они могут повлиять на padding или border.
Свойство flex-flow
Это свойство не приносит ничего нового, потому, это просто ярлык для 1-кратной записи flex-direction и flex-wrap. El valor predeterminado es “row nowrap”
.flex-container { display: flex; flex-flow: row wrap; }
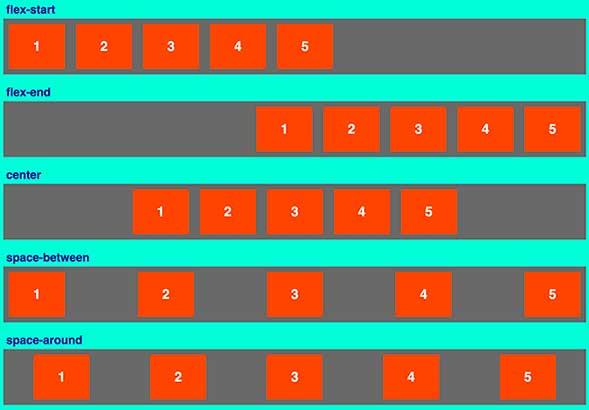
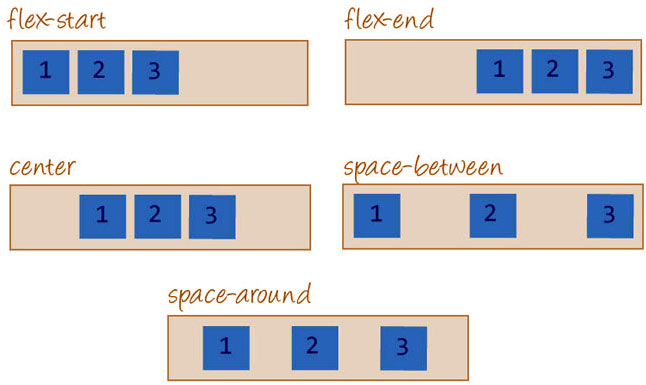
Свойство justify-content Флексбокс
Это свойство очень полезно для указания того, как будут размещены выравнивания и поля элементов. Вы можете указать, они будут оправданы в начале оси или в конце оси или при распределении между ними будет размещено пространство или пространство между ними и краями.
Это интересно, как относиться к ней самостоятельно и, таким образом, иметь возможность увидеть несколько примеров ее. Давайте просто посмотрим на их возможные ценности:
- flex-start: добавляет элементы, начиная с начала основной оси.
- flex-end: добавляет элементы, начиная с конца главной оси.
- center: элементы сосредоточены на пространстве контейнера, всегда относительно основной оси.
- space-between: распределяет элементы с пропорциональным пространством между ними, при этом конечные элементы расположены на краю контейнера.
- space-around: это похоже на space-between в том смысле, оставляет пропорциональное расстояние, однако на этот раз также остается пространство между краем контейнера и конечными элементами.
Мы увидим яснее, наблюдая за следующей картиной:

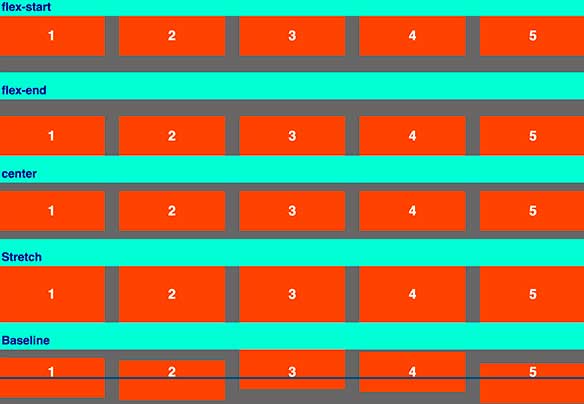
Свойство align-items
Это свойство очень похоже на предыдущее свойство justify-content, только теперь мы выравниваем по отношению к дочерней оси, а не к родительской.
В случае контейнера flex, основная ось которого находится в горизонтали, align-items будет служить для получения выравнивания по другой оси (вертикально, сверху вниз). В конечном счете, align-items предлагает нам столь желаемое вертикальное выравнивание, которое мы исторически пропустили в CSS.
Он также заслуживает привести конкретные примеры, дабы увидеть его более подробно, поэтому теперь мы ограничимся перечислением ваших возможных значений с кратким описанием.
- flex-start: указывает, они будут расположены в начале вторичной оси.
- flex-end: они будут расположены в конце вторичной оси.
- center: они будут расположены в центре вторичной оси.
- stretch: они будут занимать общий размер дочерней оси (если мы не отметили, эти элементы имеют другой размер).
- baseline: для позиционирования элементов учитывается текст, написанный внутри.
Поскольку изображение стоит тысячи слов, вы можете увидеть здесь различные эффекты довольно четко.

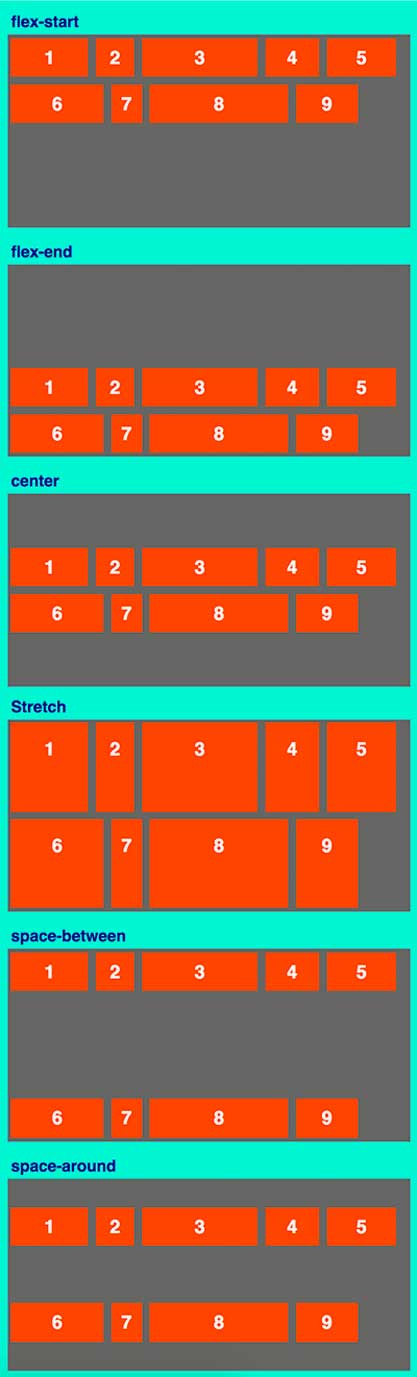
Свойство align-content
Это свойство применяется только в том случае, если в контейнере flexbox имеется несколько строк элементов. Эффект, который мы получим, будет выравниванием и разделением строк на вторичной оси.
Примечание: Хотите получить несколько строк элементов в контейнере flex, нужно будет применить к ним “flex-flow: wrap”, и, конечно, есть достаточно элементов с достаточной шириной, так для их распространения требуется несколько строк.
В конце концов, эффект, который мы получаем с align-content, похож на эффект, который мы получаем с align-items, в том смысле, он будет применять к дочерней оси свой эффект распределения, только здесь мы указываем не на размещение одной строки, а на все строки. Кроме того, это также похоже на justify-content в том смысле, мы определяем разделение между элементами, но влияем на строки элементов, а не на свободные элементы.
- flex-start: указывает, строки будут склеены друг с другом (очевидно, они не будут точно склеены, если мы поместили в него margin), от начала дочерней оси.
- flex-end: строки будут склеены друг с другом, но на этот раз склеены в конце вторичной оси.
- center: они будут расположены в центре вторичной оси, склеены друг с другом.
- stretch: ваши размеры будут расти, для занятия максимальное доступного пространства (если только в элементах не было размещено другое измерение).
- space-between: указывает, строки будут разделены друг от друга, оставляя пропорциональное пространство между ними.
- space-around: указывает, строки будут разделены, оставляя между ними пропорциональное пространство, также с границей.
Я думаю, это будет лучше понятно с точки зрения следующей картины.

flexbox froggy 24 уровень Вывод
Мы уже видели много теории, которую вы должны изучить при работе с Flexbox, и возможностей этого стандарта. Вы, конечно, по достоинству оценили, это позволяет много игры и очень интересные варианты, которые будут практичными во многих случаях изо дня в день.
display flex описание и ключи к дизайну
Естественно, наиболее важной частью flexbox контейнер, является сам контейнер. Этот контейнер задается display: flex.
Элементы flexbox могут течь вертикально или горизонтально с помощью свойства flex-direction. Это свойство принимает значение row или column с обратными параметрами. Обратите внимание, это свойство применяется только к родителям, а не к детям.
Другим является важным свойством justify-content, который также применяется непосредственно к родителю. Это свойство определяет, как ведет себя пространство, когда внутренние элементы не заполняют контейнер. Элементы flexbox могут быть центрированы, выровнены по левому/правому краю или равномерно распределены по своему усмотрению.

Оба свойства имеют решающее значение при настройке гибкого контейнера flexbox. Но вам также понадобится больше свойств конфигурации, дабы вы могли определить, как должны вести себя внутренние элементы.
Flexbox использует свойство flex, которое является коротким для нескольких параметров конфигурации. Как мы уже говорили ранее, свойство flex – это объединение трех различных свойств: flex-grow, flex-shrink и flex-basis.
Первые два свойства определяют рост и уменьшают соотношение для внутренних элементов. Значения без единиц, поэтому flex: 1; является допустимым синтаксисом. Поставив значение от 1 до flex, мы определим, каждый контейнер будет иметь гибкое значение коэффициента 1, основываясь на других контейнерах.
Сначала эта функция может показаться запутанной, но с практикой и четкими примерами вы поймете, как это работает.
HTML
<h1>The Fortean World Times</h1> <section> <article class=»breaking»> <img src=»https://24rek.ru/wp-content/uploads/2021/07/xbm5ojus.jpg» alt=»Photograph of a flying saucer over the US Capitol building»> <h1>Washington D.C. Attacked By Flying Saucers</h1> <h2>Dateline Washington D.C.</h2> <h3>Frank Bragg reporting</h3> <p>The country was brought to a standstill today when flying saucers – presumably from Mars, although Venusians have also been suspected – appeared over the nation’s capital, intent on destruction. Curiously, they only attacked Pennsylvania Avenue, and have not appeared elsewhere in the country. </article> <article> <img src=»https://24rek.ru/wp-content/uploads/2021/07/c0dvrko1.jpg» alt=»Photograph of a Bigfoot»> <h1>Bigfoot Found, Shot, Killed</h1> <h2>Dateline Washington State</h2> <h3>Jessica Walsh reporting</h3> <p>The first conclusive proof of the elusive Sasquatch was found today, when one of the ape-men was found and killed by a hunter in the north-eastern corner of the state. <p>The hunter plans to tour the pelt in the fall. </article> <article> <img src=»https://24rek.ru/wp-content/uploads/2021/07/50gkz3gf.jpg» alt=»Photograph of an alligator emerging from an open manhole cover»> <h1>Nest of Alligators Found in New York Sewers</h1> <h2>Dateline New York City</h2> <h3>Ted Sturgis reporting</h3> <p>Years of rumours were confirmed yesterday when a nest of alligators were found in the sewers of New York City, just south of Times Square. The largest, which locals have dubbed “Mugsy”, measures over 21 feet long. </article> </section>
CSS
@import url(http://fonts.googleapis.com/css?family=Oswald:400,300); @import url(http://fonts.googleapis.com/css?family=Merriweather); @font-face { font-family:’Queens Park’; src: url(‘https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/queens-park.woff’) format(‘woff’); font-style: normal; font-weight:400;} section { display: flex;} body > h1 { font-family:QueensPark, serif; font-size:4rem; text-align: center;} article { margin:1rem;-ms-flex:100px; flex:1;/* shortcut for «flex-grow: 1». Note that it MUST be a unitless value to work; defined with a unit (e.g. flex: 1px) the shortcut would alter the flex-basis property. * / } article .breaking {-ms-flex-grow:2; flex:2;/* shortcut for «flex-grow: 2» */} article img { width:100%; height:auto;} article h1, article h2, article h3 { font-family:Oswald, serif;} article h1 { font-size:2rem; line-height:1.3;} article h2, article h3 { font-size:1.2rem; text-align: right; line-height:1.3; margin:.3rem0; font-weight:300;} article h3 { font-size:1.1rem;} article p { font-family:Merriweather; line-height:1.6;} @media screen and(max-width:750px){ body > h1 { font-size:3rem;} section {-ms-flex-direction: column;-webkit-box-orient: vertical; flex-direction: column;}} Скачать курс HTML5, CSS3, FlexBox верстка сайтов с нуля О курсе: https://www.udemy.com/course/html5-css3-flexbox-2020/
Единственным свойством flex, которое принимает диски, является flex-basis. Этот необязательный параметр определяет размер внутренних элементов по умолчанию (ширина, если row, высота, если column). По умолчанию он установлен на 0, но вы можете установить его на что хотите.