Motion design: последняя тенденция в дизайне приложений и веб-страниц
Motion design в дизайне веб-страниц и приложений превратился из приятного бонуса во что-то обязательное для подключения пользователя.
Если вы думаете о том, как создать привлекательную веб-страницу, или ищете эксперта по разработке приложений для создания вашего приложения, эта статья для вас.
Курс можно скачать в конце статьи
Откройте для себя эту тенденцию, которая улучшит пользовательский интерфейс (UI) вашего проекта и выведет его на новый уровень.
Что такое дизайн движения
Буквально motion design-это движущийся дизайн. Однако это не просто анимация элемента страницы, когда макет закончен.
Motion design должен быть интегрирован в фазу концепции UI / UX. Это потому, что это не просто загрузка анимации страницы, но движение должно что-то означать, иметь цель.
Motion design-это тенденция, к которой движется дизайн пользовательского интерфейса. Теперь внешний вид объектов больше не является самым важным — то, как движутся элементы, так же или больше.
Хотя, если вы раньше не слышали этот термин, вам может быть интересно, является ли анимация такой же, как motion design, но это разные концепции.
Мы могли бы сказать, что анимация-это большой зонтик, который группирует любой тип движущегося изображения: от таких методов, как остановка движения, до мультяшной или пластилиновой анимации. Его намерение обычно состоит в том, чтобы рассказать историю.
Однако под motion design мы подразумеваем более простые и изысканные анимации, которые хотят донести идеи до пользователя.
Ключевые моменты motion design в веб-разработке
Если вам все еще нужно больше причин, чтобы убедить себя, мы расскажем вам об основных преимуществах, которые motion design принесет в пользовательский интерфейс вашего веб-проекта или мобильного приложения.
Микроинтерференции motion design делают навигацию более простой и привлекательной для пользователя, чем при использовании других элементов, таких как слишком обширные меню.
Эти микроинтерференции могут помочь определить, как будет выглядеть просмотр на вашей веб-странице или в приложении. С помощью motion design вы можете пригласить пользователя на определенные действия, такие как добавление товара в корзину или выявление скрытых жестов в пользовательском интерфейсе мобильного приложения.
Motion design может помочь пользователю не заметить, когда страница загружается дольше, чем обычно. Это не значит, что вы можете пренебречь оптимизацией своей страницы, помните, что поисковые системы наказывают низкую производительность.
Но если пользователь должен подождать еще несколько секунд, мини-игра с мышью или забавная анимация могут заставить его забыть о ожидании.
Иногда motion design скрывает небольшие «пасхальные яйца» в мобильном приложении или веб-дизайне. Подумайте о конфетти и улыбающихся воздушных шарах, которые появляются при вводе слова поздравления на Facebook.
Вы можете вызвать улыбку, вознаграждая пользователя за выполнение действия, которое вы ищете: регистрация, подписка на рассылку или добавление продукта в корзину — это действия, которые могут быть усилены с помощью motion design.
Может показаться, что моушен дизайн несколько незначителен, лишен значения. Но правда в том, что это может повлиять на качество веб-проекта или мобильного приложения.
Эти микроинтерференции позволяют выделиться среди огромных интернет-магазинов и магазинов приложений.
Кто не любит веселиться? Если пользователь наслаждается контентом вашего приложения или веб-страницы и, кроме того, делает пользовательский интерфейс плавным и привлекательным, он будет дольше просматривать или использовать ваше приложение. И таким образом, это увеличит взаимодействие и удержание пользователей. Win-win.
Примеры моушен дизайна
Вы уже читали, что есть несколько вариантов, чтобы удивить своих пользователей с помощью моушен дизайн. Теперь настала очередь увидеть это своими глазами. Мы предлагаем вам несколько примеров использования motion design, чтобы вдохновить вас и завоевать своих последователей.
Редизайн Twitch, платформы потоковой передачи видеоигр, является поводом для создания микросайта, в котором объясняются новости. Motion design является абсолютным героем навигации, с элементами, которые прокручиваются по мере продвижения в чтении.
Но удивление приходит, когда вы проходите мимо маленького пианино. При нажатии клавиш раздается звук, и на экране появляется дождь gif.
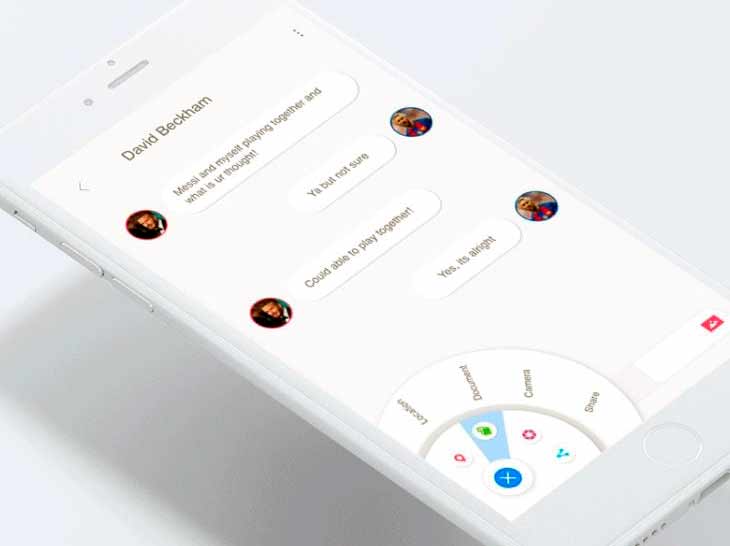
При разработке мобильных приложений очень важно, чтобы навигация была удобной. Вот почему пользователь пытается выполнить основные действия одной рукой.
В этом примере с небольшой анимацией кнопка становится иметь несколько функций, если она удерживается.

Процесс регистрации в интернете или приложении обычно является одной из самых утомительных частей просмотра. Почему бы не сделать его более приятным благодаря дизайну?
С motion design вы можете достичь этого, добавив переходы, которые улучшают пользовательский опыт. Посмотрите на этот пример:

В этом приложении, рекомендуемые видео имеют все центральное место. При воспроизведении видео переход увеличивает миниатюру до полного экрана без необходимости загружать новый экран. Это обеспечивает более плавную навигацию.
Ставка на motion design для веб-разработки или разработки приложений
Motion design привносит ощущение взаимодействия с физическими объектами через экран любого устройства и делает презентацию более привлекательной для пользователей.
Motion Graphics -это цифровые графические элементы, такие как изображения, фотографии, названия, цвета и другие мультимедийные макеты,которые оживают благодаря движению и анимации.
В отличие от фиксированных графических макетов, мы можем определить motion graphic как анимированную или движущуюся мультимедийную графическую анимацию.
Зачем ограничивать себя статическим изображением, когда вы можете использовать все графические ресурсы на кончиках ваших пальцев для создания видео и анимации, наполненных жизнью и интенсивностью?
Для преобразования фиксированного макета в анимированный обычно используются такие методы, как поворот, масштабирование, создание движения или даже получение видеопотока.
Motion Graphics родилась уже в 50 — х годах, но для их реализации не было доступных анимационных систем и меньше существующего программного обеспечения.
Эти анимации становятся новой формой искусства и выражения, включение программ 3D-редактирования в последнее время привело к тому, что мир Motion Graphics быстро продвинулся всего за несколько лет. Эта техника анимации бушует в интернете, телевидении, рекламе и кино.
Motion Graphics, техника все более и более распространена на всех видах аудиовизуальных носителей и платформ: кино, телевидение, графические интерфейсы, веб-страницы, рекламные шорты, социальные сети, события, возможности которых кажутся бесконечными.
Следует отметить, что для создания профессиональной и последовательной анимированной части требуются различные профессионалы, процессы, аппаратное и программное обеспечение.
Роль графического дизайнера и аудиовизуального дизайнера имеет первостепенное значение для реализации проектов.Незаменимые компьютерные программы, ориентированные на дизайн, такие как Photoshop, Illustrator, After Effects, 3D Studio Max и Maya, появились, что значительно облегчило работу дизайнеров.
Каждый из них состоит из ряда бесконечных возможностей, которые дают бесчисленное количество вариантов, которые будут иметь значение для дизайнера, клиента или простого потребителя.
Его самая большая сила живет в способности быстро и эффективно передавать свежие идеи, ценности и концепции. По этой причине аудиовизуальная и графическая индустрия направляет свои усилия на motion graphics или полную инфографическую анимацию, оптимизированную для новых каналов контента.
Motion Graphics может сочетать различные дисциплины, такие как графический дизайн, фотография, видео и аудио, чтобы передать сообщение.
Kinetic Motion Graphics:сочетание текста, графического дизайна и музыки. Это один из наиболее часто используемых методов.
Кинетическая типография:это в основном движущийся текст. Обычно сопровождается аудио, в котором голос за кадром воспроизводит то, что пишут тексты. Очень эффективная эффективная техника, поскольку звук усиливает то, что мы читаем.
Остановка движения:древняя техника начала кино и все дело в фотомонтаже. Это сочетание многих фотографий приводит к очень интересной графике.
В сочетании с реальным изображением: Motion Graphics взаимодействует с реальными изображениями, создавая чрезвычайно эффектный контраст.
Сегодня мы приводим вам отличный пример; любой элемент вводится в мир motion design в то время, когда он анимирован, точно так же графические формы, будучи анимированными, способны создать совершенно новый дизайн в гармонии с его новым характером, его движением:

Пример мы можем найти его всех форм и цветов (или без них в следующем примере), движение — это не просто смещение чего-то, это оживление статического, возвращение фотографии к жизни:

Или даже в конечном итоге создать целый мир из иллюстраций:

Вы можете в конечном итоге использовать видео в качестве графической поддержки и даже создать 3D мир, то где граница между кино и анимацией? Несмотря на то, что эта граница может показаться размытой, разница заключается в истории, которую выражают персонажи.
Motion design родился с самого начала кино и начал формироваться в 1940-х годах руками таких опытных художников, как Оскар Фишингер и Норман Макларен, пока в 1950-х годах он не вырос благодаря зрелищам и не был представлен на телевидении, все логотипы и названия хотели показать анимацию, а его самый большой рост начался с 1990-х годов цифровой революцией.
Теперь мы можем найти motion design повсюду; кино, телевидение, веб-сайты, смартфоны, планшеты, рекламные щиты и т. д.
Motion design является все представляющим в наши дни
Однако для этой формы искусства нет специального места, поэтому такие инициативы, как “Motion Plus Design” в Париже, пытаются прославить этот вариант дизайна с созданием центра, предназначенного для ознакомления с работами и художниками этой области. Инициатива, к которой присоединяется все больше стран и которая развивается головокружительными темпами.